- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Добавление мета-тегов требуется в случаях, когда какой-либо ресурс требует подтвердить право владения доменом (верифицировать домен). В большинстве своем мета-теги нужны для подключения корпоративной почты на домене или регистрации в сервисах вроде Яндекс.Вебмастера или Google Search Console.
HTML-страница состоит из двух базовых разделов, идущих в коде друг за другом: <head> и <body>. В разделе <head> размещается основная информация о самой странице, а в разделе <body> – непосредственно контент (то, что мы видим в окне браузера).
Мета-теги вставляются в раздел <head>. Для редактирования данного раздела нужен доступ к HTML-редактору, который доступен на тарифах «Стандартный» и выше.
Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head:


Внутри сниппета мы увидим код нужной нам секции <head>. Ставим курсор в самый конец документа, задаем новую пустую строку клавишей Enter и вставляем наш код в это место, а в конце сохраняем изменения:

Поскольку сниппет head является необязательным, в старых или сторонних шаблонах он может отсутствовать. В этом случае необходимо искать секцию <head> в файле layouts.layout.liquid и делать изменения там. Если Вы не владеете языком HTML в достаточной степени и не уверены в своих силах, можете просто прислать в техническую поддержку мета-тег, и мы поможем Вам его разместить.
Помимо мета-тегов, иногда возникает потребность разместить на своем сайте онлайн-консультант, кнопку плавающую обратного звонка или иной виджет, который должен срабатывать на всех страницах сайта.
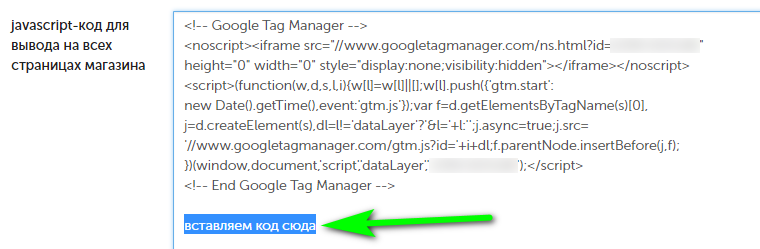
Сперва необходимо скопировать JavaScript-код, который предоставляется создателем виджета. Затем открываем в бэк-офисе раздел «Настройки => Счетчики и коды», нам нужно поле "javascript-код для вывода на всех страницах магазина":

Содержимое, фигурирующее здесь, появляется в итоговом HTML-коде страницы непосредственно перед закрывающим тегом </body>.
Размещаем нужный JavaScript-код. Если в поле уже имеется какой-либо код, можно в самом конце сделать пару пустых строк и вставить новое содержимое:

Сохраняем изменения, заходим на сайт и проверяем работоспособность вставленного скрипта.