- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Layout - это часть страницы, содержащая элементы, расположенные на всех страницах магазина, как то шапка, верхнее меню, подвал, возможно, правый или левый сайдбар.
Внутри шаблона-лейаута выводится контент всех остальных шаблонов. Другой шаблон лейаута используется в оформлении заказа и в личном кабинете покупателя.
Подробнее о выборе шаблона и формировании страниц магазина можно узнать в этой статье.
Это основной лейаут магазина. Обычно он содержит элементы шапки (header) и подвала (footer), подключаемые скрипты и глобальные стили темы.
Шаблон layouts.layout.liquid может рассматриваться как основной шаблон. Все остальные шаблоны создаются внутри layouts.lauout. Все элементы, повторяемые в теме (такие как навигация, глобальные скрипты и стили, шапка, подвал и так далее) рекомендуется описывать в layouts.layout.liquid.
Вы можете задать нужный селектор в зависимости от шаблона и использовать его для создания CSS-стиля, например, для тега body с помощью строковой переменной template.
При этом очень важно чтобы селектор не содержал точки, которая появляется если создается дополнительный шаблон. Например, вы создаете шаблон Товар с названием special, переменная template при этом вернет product.special, в таком виде селектор нельзя использовать. Чтобы этого избежать - воспользуйтесь фильтром replace. Например:
<body class="{{ template | replace: '.', ' ' | truncatewords: 1, '' }}">
....
</body>
После этого вы можете создать css-стили, зависящие от шаблона.
Внутри layouts.layout Вы можете использовать глобальные переменные и объекты, описанные в этой статье.
Например, можно вывести содержимое определенного блока или введенный в настройках стилей темы текст.
layouts.checkout становится основным лейаутом на страницах оформления заказа и личного кабинета.
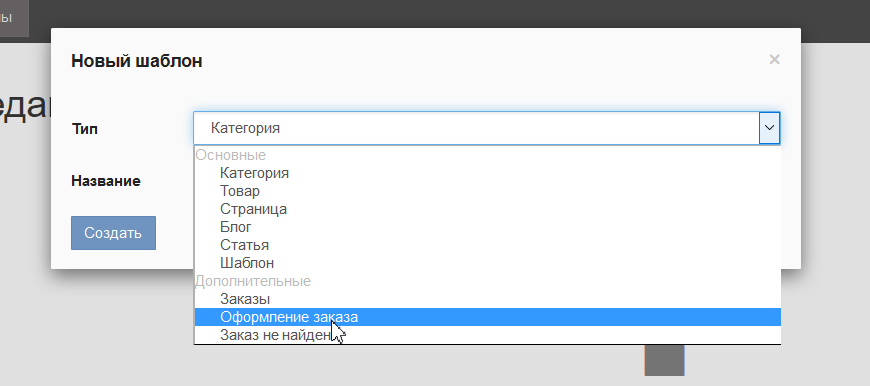
В теме по умолчанию может не быть такого шаблона, но его всегда можно создать, выбрав "Оформление заказа" в диалоге добавления нового шаблона (название шаблона оставьте пустым):
В оформлении заказа, на страницах оплаты (например, при формировании счета для оплаты юр. лицом или квитанции по форме ПД-4) и в личном кабинете покупателя шаблон layouts.checkout.liquid полностью выполняет роль лейаута.
Если в вашей теме используется файл custom_checkout.css.liquid, то он будет включаться в шаблоне layouts.checkout.liquid.
Изначально в магазине может не существовать этого шаблона, но его всегда можно создать, выбрав "Оформление заказа" в диалоге добавления нового шаблона (название шаблона оставьте пустым):

В шаблоне layouts.checkout можно использовать все те же глобальные методы, (кроме title, description и keywords) что и в layouts.layout, плюс несколько специфичных
Тег yield
С помощью этого тега в лейаут добавляется заголовок текущей страницы:
{% yield 'title' %}Текущее содержимое корзины:
{% yield 'sidebar' %}Пользовательские сообщения:
{% yield 'flash_messages' %}И само содержимое шаблона текущей страницы:
{% yield %}
global_stylesheet_tag
Фильтр, применяемый для получения стандартных стилей чекаута и личного кабинета:
{{ 'checkout' | global_javascript_tag }}
global_javascript_tag
Фильтр, применяемый для получения стандартных скриптов чекаута и личного кабинета.
Внимание! Стандартные скрипты уже включаются в себя библиотеку jquery, крайне не рекомендуется подключать ее повторно! Это может привести к трудноразрешимым конфликтам скриптов.
{{ 'checkout' | global_javascript_tag }}
customer_checkout_css
Cтроковая переменная, позволяющая получить css-файл с пользовательскими стилями чекаута. На момент написания статьи это файл custom_checkout.css или custom_checkout.css.liquid (имя файла не настраивается)
<link href='{{ customer_checkout_css }}' rel='stylesheet'>
Верстка оформления заказа не меняется напрямую. Это сделано для того чтобы мы имели возможность вводить изменения в оформлении заказа у всех пользователей сразу (мы бы потеряли такую возможность для конкретного пользователя, если у него свой шаблон оформления заказа).
Чтобы поменять что-либо в оформлении заказа вы можете испльзовать скрипты в шаблоне layouts.checkout.liquid
Вы можете создавать свои собственные layout'ы. Для этого в диалоге создания нового шаблона выберите Тип: Шаблон.
Чтобы применить созданный layout к определенному шаблону - используйте в этом шаблоне тег
{% layout 'my_layout' %} с названием шаблона-лейаута.