- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
InSales предлагает несколько вариантов размещения видеороликов на страницах магазина.
Как это сделать, мы разберем на примере сервиса YouTube. Впрочем, почти на всех подобных сервисах алгоритм будет схожим.
Способ подходит, если вы редактируете контент через визуальный редактор InSales, который применяется для описаний товаров, категорий и содержимого иных страниц в бэк-офисе. В редакторе имеется опция «Вставить/редактировать видео»:

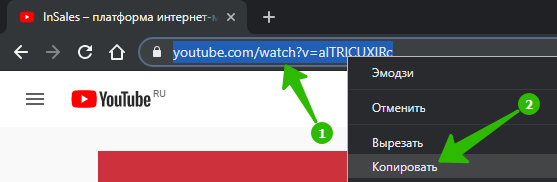
Зайдите на страничку нужного видео и просто скопируйте адрес страницы из адресной панели браузера (правой кнопкой мыши или комбинацией Ctrl+C / Cmd+C):

Выберите упомянутый выше инструмент «Вставить/редактировать видео» и вставьте в поле «Источник» скопированный адрес (1). При необходимости вы можете сразу задать нужные ширину и высоту ролика в пикселях (2):

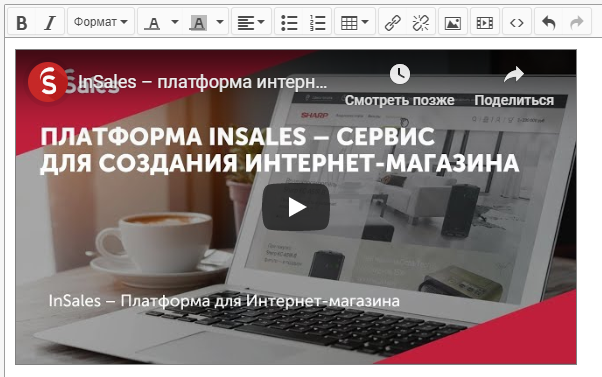
Результат:

Этот способ обычно нужен, если Вам нужно вставить ролик прямо в коде шаблона, где нет визуального редактора и инструмента «Вставить/редактировать видео».
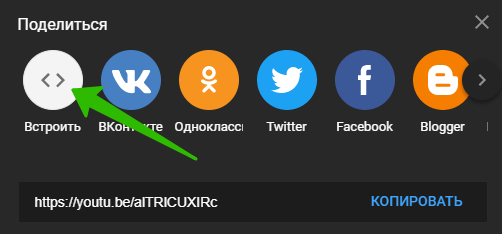
Как правило, на видеохостингах под каждым видео есть кнопка «Поделиться». В случае с YouTube она выглядит так:

После нажатия «Поделиться» выберите «Встроить»:

Далее кликните по предложенному iframe-коду и скопируйте его:

После этого Вам нужно перейти в нужное место в коде Вашего сайта и добавить скопированное содержимое. Например:

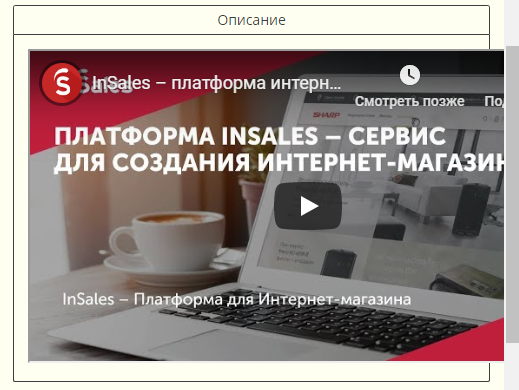
По умолчанию фреймы с видео могут на небольших экранах вылезать за пределы страницы, что смотрится не очень хорошо:

Как видно на скриншоте, ролик имеет фиксированную ширину и не хочет сжиматься. Это можно исправить несколькими способами.
Самый легкий метод заставить такие ролики стать адаптивными по ширине – добавить свойство max-width:
iframe { max-width: 100%; }
Данное правило CSS Вы можете добавить через редактор темы, оно будет применяться ко всем фреймам. Если вы не уверены в своих силах, просто создайте тикет в поддержку. Начиная с тарифа «Стандартный», такая доработка делается бесплатно.
Недостаток описанного способа – видео будет сжиматься только по горизонтали. Это приведет к тому, что на некоторых телефонах посетители станут видеть черные полосы сверху и снизу:

Для большинства пользователей это не является критичным, но если вы хотите получить полную автоматическую адаптивность для всех видеороликов, независимо от их ширины/высоты, техническая поддержка может сделать такую доработку с помощью скриптов на платной основе. Чтобы уточнить стоимость доработки, необходимо создать тикет.
В сети также можно найти варианты на чистом CSS, без использования скриптов (допустим, такой), но они подходят только для тех случаев, когда у всех видео соотношение сторон абсолютно одинаковое. Например, когда один ролик идет в формате 16:9, а другой – 1:1, придется для каждого из таких вариантов вручную прописывать свои стили.