- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
1. Переходим на сайт https://yandex.ru/map-constructor/ (предварительно необходимо войти в свою учетную запись на Яндексе).
2. Нажимаем «Создать карту» и используем все предложенные инструменты. Можно просто отметить маркер на карте, можно создать линии, многоугольники, выбрать стиль отображения (схема/спутник/гибрид) и т.п. Название и описание для карты заполнять не обязательно, но желательно.
3. Нажимаем желтую кнопку «Сохранить и продолжить» в левом нижнем углу.
4. На этом шаге нужно задать размеры карты. Если надо, чтобы карта отображалась на всю ширину контентной части сайта, ставим галочку «Растянуть по ширине»:

5. Кликаем по кнопке «Получить код карты» и копируем предложенный код – подойдут как JavaScript, так и iframe:

Далее см. секцию «После того, как код был скопирован...» в конце статьи.
1. Переходим на сайт https://www.google.com/maps/d/u/0/?hl=ru (предварительно необходимо войти в свою учетную запись в Google).
2. Нажимаем «Создать новую карту». По аналогии с Яндексом, можно использовать любые доступные инструменты.
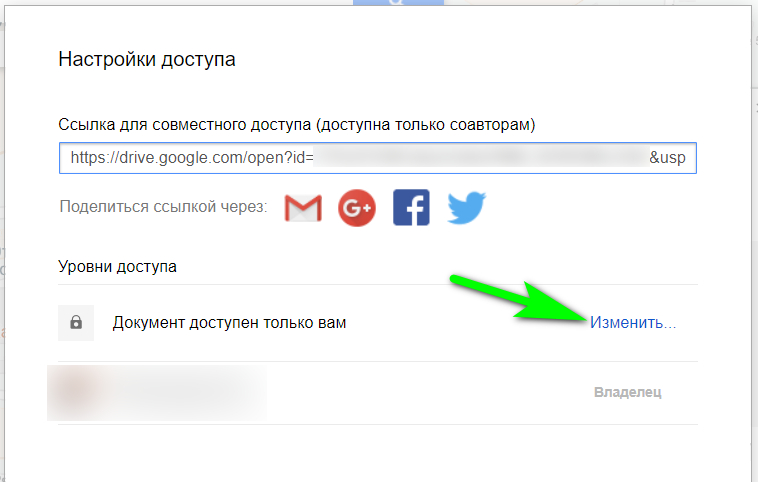
3. Чтобы карта была видна всем, нужно задать соответствующий уровень доступа. Выбираем «Поделиться»:

4. Вводим название и описание для карты, после чего задаем публичный доступ:


5. Выбираем «Добавить на сайт» и копируем предложенный iframe-код:

Переходим в бэк-офис и открываем редактор страницы, на которой хотим разместить карту. Нужно выбрать инструмент «Исходный код»:

Код размещаем в самом конце, сделав переход на новую строку при помощи Enter:

...или в любом другом месте. Если текста на странице немного, возможно, удастся разобраться интуитивно. Но в идеале необходимо знать на базовом уровне HTML, чтобы не нарушить порядок тегов.
В любом случае, Вы можете всегда написать в нашу техподдержку, и мы поможем Вам добавить код.