- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
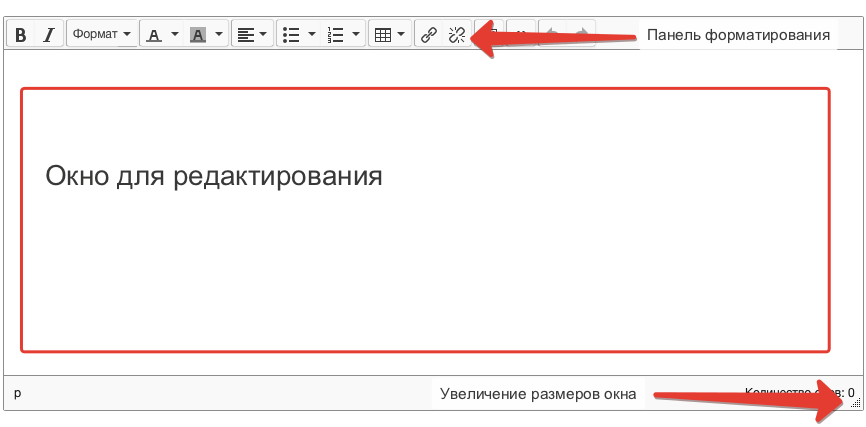
Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий. Выглядит редактор так:

Панель форматирования - нужна для того, чтобы вы могли оформить ваш текст не прибегая к html-коду (хотя такая возможность в редакторе тоже имеется).
Окно для редактирования - здесь помещается ваш контент - текст и картинки. Здесь же вы можете видеть все изменения, которые были сделаны при помощи панели форматирования.
Кнопка увеличения окна редактирвования - нажмите на неё и потяните мышь, чтобы увеличить размеры окна.
Рассмотрим подробнее инструменты для форматирования.
Важно: чтобы применить форматирование к определенному фрагменту контента - сначала выделите его мышью. Это касается и текстов и картинок. Если же вы хотите ввести текст сразу с определенным форматированием - сначала выберите нужное форматирование в панели, а затем вводите текст.
При наведении мыши на любой элемент форматировани появляются подсказки на русском языке. Ниже представлены краткие описания результатов работы кнопок редактора.
 |
Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив) |
 |
В этом меню расположены расширенные возможности для форматирования текстов. Описания - ниже. |
 |
В этом подменю можно задать тексту значения заголовков, соответствующие html-тэгам от <h1> до <h6>. Эти тэги важны для продвижения вашего магазина - поисковые роботы учитывают эти тэги - <h1> для них означает заголовок всей страницы, <h2> - подзаголовок страницы, <h3> - подзаголовок раздела и так далее, до <h6>. Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.) - то после сохранения вы увидите разницу непосредственно на странице, которую редактировали. |
 |
Здесь вы найдёте стандартный набор выделений, который видели, если хоть раз пользовались редактором Word или ему подобным: Полужирный, Курсив, Подчёркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X2) |
 |
Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов. |
 |
Название пункта говорит само за себя - здесь можно выбрать нужный размер шрифта, если текущий вам не подходит. Размер задаётся в пунктах - от 8 до 36. Больше или меньше можно сделать через редактирование html-кода (об этой возможности читайте ниже) |
 |
Кнопка полностью удаляет всё форматирование, которое вы применили ранее, или которое применилось, если вы вставляли текст из буфера обмена (например из Word или с другого сайта). |
 |
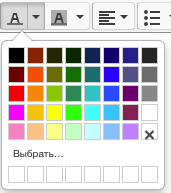
Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки "Выбрать.." в этом меню. Также можно удалить любые настройки цвета при помощи кнопки "Без цвета" (кнопка с крестиком). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается ниже в этой главе |
 |
Если вы хотите задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше. |
 |
Используйте эту кнопку, чтобы задать тексту выравнивание. Возможноые варианты: По левому краю, По правому краю, По центру и По ширине. |
|
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку. |
|
|
Нумерованный список - очень удобная функция, если вам нужно перечислить несколько преимуществ товара. |
|
 |
Таблицы - очень полезный инструмент для форматирования текстов и изображений. Например, данный блок сделан при помощи таблиц. Они позволяют красиво и аккуратно выровнять контент. Более подробно работа с таблицами описывается в этой главе далее. |
 |
Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Более подробно - смотрите ниже в этой главе. |
 |
Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. Подробности - далее в этой главе. |
 |
Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь вы видите ваш контент в виде простого текста с html-тэгами. Рекомендуем вам изучить основы HTML, чтобы вы легко и быстро могли отредактировать ваш контент. |
 |
Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому вы привыкли - кнопка "Назад" отменяет последнее изменение, вплоть до момента начала редактирования, кнопка "Вперёд" - возвращает отменённое действие. |
 |
Это панель выбора цвета. Она одинакова для определения цвета текста и его фона. Здесь вы можете задать один из предустановленных цветов, один из ранее использованных цветов (поля в нижней части) и удалить (кнопка X) цветовое оформление цвета. Кнопка "Выбрать" служит для задания любого произвольного или определенного при помощи кода цвета. |
 |
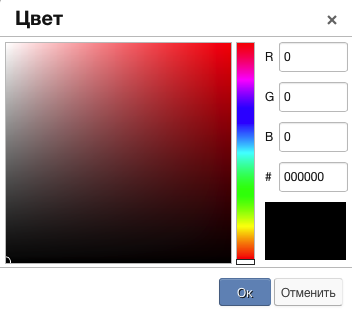
При нажатии на кнопку "Выбрать" появляется окно для задания произвольного или определенного кодом цвета. Поле слева служит для выбора оттенка, поле в центре - для выбора цвета, поля справа - для задания точных значений в шкале RGB или при помощи HTML кода. |
 |
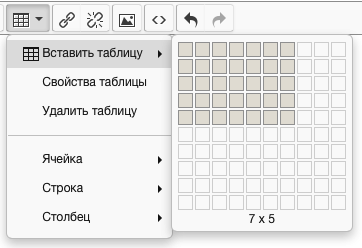
При помощи этого инструмента вы можете вставить таблицу максимальным размером 10 на 10 ячеек. Если вам нужно больше 10 ячеек по горизонтали или по вертикали - нужно будет использовать HTML редактор. "Тело" таблицы - это тэги <table> Внутри этих тэгов располагаются тэги строк и собственно ячеек. Строки это тэг <tr>, между ними может располагаться любое количество ячеек. Они обозначаются тэгом <td>. Из ячеек формируются столбцы. Скольк ячеек в строке - столько и столбцов. Пример: <table> Пока в таблице нет никакого контента внутри ячеек стоит html код пробела - . Вы можете заменить его на свой контент. В ячейки таблицы можно вставлять как текст, так и изображения. Для этого просто поместите курсор в нужную ячейку и начните набирать текст или нажмите на кнопку вставки изображения. |
 |
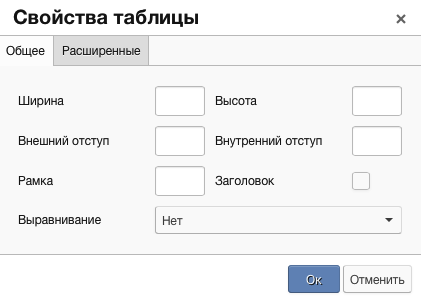
Свойства таблицы - общие. Здесь можно задать простое форматирование для всей таблицы - ширину, высоту, отступ от внешнего края, отступ от внутреннего края, толщину рамки и общее выравнивание для таблицы - то есть расположение её на странице - по центру, слева или справа.
|
 |
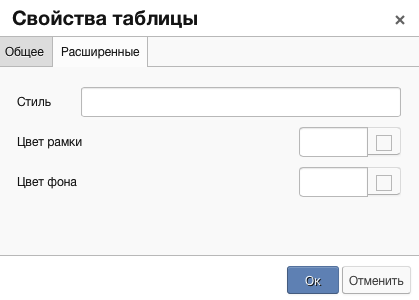
Свойства таблицы - расширенные. Здесь вы можете задать при помощи css стиль для всей таблицы, цвет рамки и цвет фона, также для всей таблицы. |
 |
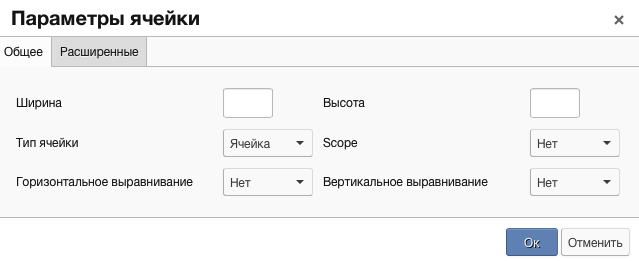
Свойства ячейки - общие Здесь можно задать основные параметры для каждой ячейки таблицы в отдельности ширину, высоту и выравнивание контента внутри ячейки |
 |
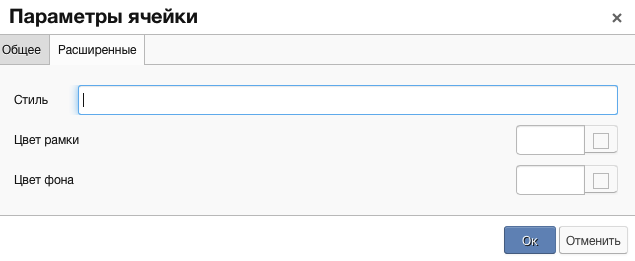
Свойства ячейки - расширенные Здесь вы можете по аналогии с расширенными свойствами таблицы при помощи css задать каждой ячейке свой собственный стиль, а также цвет рамки и цвет фона. |
 |
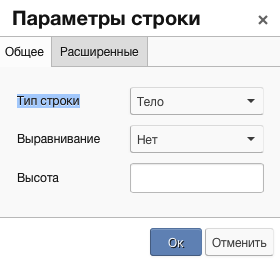
Параметры строки - общие Здесь можно задать выравнивание для контента внутри строки, если для конкретных ячеек не задано собственное выравнивание. Еще здесь можно задать высоту для всей строки. |
 |
Параметры строки - расширенные По аналогии с ячейками здесь задаются css стили для строки, а также цвет для её рамки и фона. |
|
Заголовок ссылки
|
При помощи этого инструмента можно задавать тексту и картинкам ссылки. Для этого выделите нужный элемент и нажмите иконку добавления ссылки. Вот что вы можете сделать далее: Адрес ссылки - сюда можно вставить любой произвольный адрес, ведущий на любую страницу в интернете или на вашем сайте. Скопировать адрес ссылки можно из адресной строки вашего браузера. Отображаемый текст - тот текст, который вы хотите сделать ссылкой. Если вы делаете ссылку для картинки, это поле будет недоступно. Заголовок - создаёт для ссылки всплывающую подсказку. Список ссылок - это те ссылки на страницы, которые вы создали на своем сайте, а также на файлы, которые вы закачали в раздел "Файлы". Когда вы выбираете ссылку из списка её адрес подставляется в поле Адрес ссылки. Открывать ссылку - позволяет выбрать, как браузер будет открывать вашу ссылку - в новом окне (вкладке) или в том же. В веб-дизайне считается вежливым открывать все ссылки в том же окне. |
 |
Вкладка "Общие" Здесь находятся параметры загрузки изображения. Источник - ссылка на файл изображения в интернете. Таким образом вы можете вставить любую картинку, если знаете её полный адрес. Список изображений - тех, которые вы загрузили в свой магазин в раздел "Файлы". Загрузить изображение - служит, чтобы вы могли загрузить любое изображение с компьютера. Поддерживаются расширения JPG, JPEG, PNG, GIF. Описание изображения - очень полезная штука, поскольку описание, соответствующее изображению, позволяет находить ваш магазин в поиске по картинкам. Размер - позволяет задать точный размер картинки на странице. Можно задавать его как жёстко, так и с сохранением пропорций, указывая только один параметр - длину или высоту. |
 |
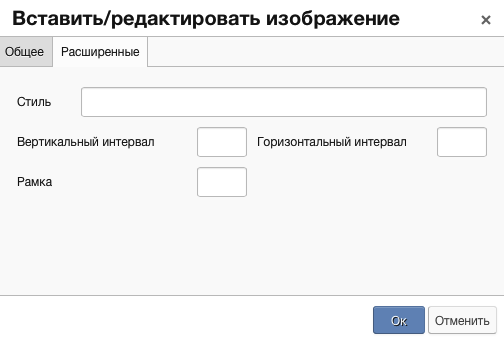
Вкладка "Расширенные" Позволяет задать продвинутые настройки для изображения Стиль - это поле предназначено для опытных пользователей. В эту строку можно прописать произвольный или заранее заданный стиль для изображения, например, стиль для открытия картинки в полном размере в модальном окне. Вертикальный и Горизонтальный интервал - позволяет задать отступы картинке, то есть, расстояние, на которое она будет удалена от любых других объектов - других картинок, текстов, таблиц и так далее. Рамка - позволяет задать рамку для изображения. Значение указывает толщину рамки в пикселях. |
 |
Вкладка "Альтернативное изображение" Позволяет задать дополнительное изображение, которое будет отображаться при наведении курсора на основное. |
Если эта статья не помогла решить вашу проблему - обязательно свяжитесь с нами и сообщите об этом!