- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
InSales позволяет изменить основной язык сайта, а также сделать сайт мультиязычным. Это дает возможность:
Большинство операций с языками производится в разделе «Настройки → Языки»:

Для изменения текущего языка нажмите кнопку «Сменить» в разделе «Языки» (1), выберите нужное значение из списка (2) и кликните по кнопке «Сменить» (3):

Система выведет информационное сообщение:

Если перезагрузить страницу через несколько секунд, Вы увидите, что основной язык изменился на выбранный.
Непосредственно язык бэк-офиса не изменится, он останется прежним. Однако на сайте автоматически будут переведены элементы темы оформления вроде виджетов, кнопок и меток (если тема это поддерживает) и системные страницы (личный кабинет и оформление заказа).
На примере ниже видно, что меню перевелось без дополнительных действий, так как тема оформления изначально поддерживала английский язык:

Личный кабинет и оформление заказа почти всегда переводятся автоматически, так как содержимое данных страниц подтягивается не из шаблона, а с серверной части платформы:

Для активации мультиязычности нужно добавить язык в разделе «Настройки → Языки»:

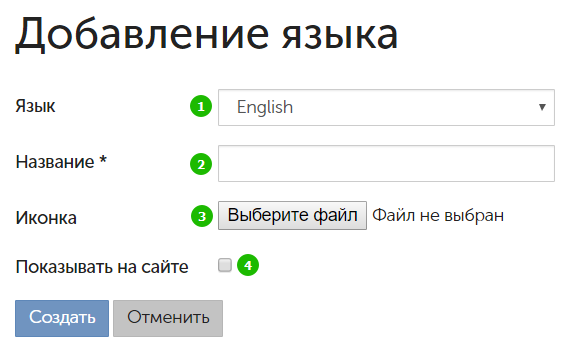
Система предложит заполнить следующие поля:

Когда язык создан, он появляется в секции «Дополнительные языки»:

Мы можем кликнуть по названию языка и изменить его настройки (1), удалить его из системы (2) или добавить еще один язык (3).
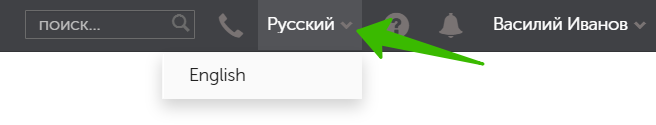
Если в разделе «Языки» добавлен хотя бы один дополнительный язык, в правом верхнем углу бэк-офиса появится переключатель:

На примере скриншота выше в данный момент выбран русский язык. Это означает, что если мы будем редактировать информацию о товарах, категориях и иных элементах магазина, редактироваться они будут именно для русской версии сайта.
Для удобства при заполнении соответствующих полей также показывается, какой язык выбран сейчас:

Выбрав в правом верхнем углу бэк-офиса другой язык, Вы переключитесь в режим редактирования для соответствующей языковой версии:

Обратите внимание: когда для выбранного языка контент не переведен, применяется контент на основном языке. Например, если товар в основной русскоязычной версии бэк-офиса называется «USB-фонарик», и мы не переведем название вручную, на англоязычной версии сайта товар также будет называться «USB-фонарик». Автоматического машинного перевода названий, описаний и т.п. элементов на платформе нет.
Вышеописанное применимо для всех элементов контента, которые заполняются через бэк-офис: названий товаров и категорий, описаний, шаблонов писем и прочего.
InSales предлагает два способа перевода шаблона.
Первый способ предполагает редактирование файла messages.json и является рекомендуемым.
Второй способ заключается в копировании темы в разделе «Дизайн». При этом создается столько копий, сколько языковых версий нужно поддерживать. Мы не рекомендуем использовать этот вариант, поскольку это может вызвать путаницу в будущем, сильно затрудняет внесение правок в шаблон и увеличивает время выполнения любой доработки в коде.
Для начала советуем ознакомиться с инструкциями по использованию раздела «Дизайн». В документации по ссылке подробно рассказывается об общих принципах работы раздела, а также о редактировании кода шаблона. Если Вы хотите внедрить мультиязычность через messages.json, Вам с большой вероятностью пригодятся базовые навыки владения HTML, Liquid и JSON.
Если вкратце, JSON – текстовый формат, который позволяет построить удобный список фраз в конструкции такого вида:
{
"ru": {
"comment_add": "Добавить комментарий"
},
"en": {
"comment_add": "Add comment"
}
}
Как видно, в файле представлены два языка – ru и en. При необходимости шаблон может обращаться к нужному языку и вытаскивать из него нужный перевод фразы, обозначенной как comment_add.
Для начала убедитесь, что messages.json существует в вашей теме. Для этого зайдите в редактор кода и откройте папку «Настройки темы»:

Если у вас старая или сторонняя тема, файл в папке может отсутствовать. В этом случае потребуется выполнить следующие действия:
В результате у вас должен получиться тот же самый архив, что и был загружен, но с файлом messages.json в папке config.
Некоторые архиваторы (допустим, WinRAR для Windows) дают возможность добавить файл в архив, не распаковывая его и не запаковывая обратно. Делается это простым перетаскиванием:

Тему с пустым messages.json загрузить в бэк-офис не получится. Если Вы не можете самостоятельно сформировать данный файл, просто скачайте его здесь. Файл по ссылке содержит минимально необходимый набор текстовых данных, чтобы платформа его приняла и успешно подгрузила архив. В случае затруднений вы также можете обратиться в техподдержку InSales, и мы обязательно вам поможем.
Итак, файл в теме оформления имеется, можно идти дальше. Принцип использования файла следующий.
1. Пользователь входит на сайт и попадает на базовую версию с основным языком. Для перехода на нужную языковую версию в адресной строке к текущему URL-адресу нужно дописать специальный параметр ?lang=*, где вместо звездочки вписывается сокращенное общепринятое обозначение языка (ru, en, ua, pl и т.д.).
2. Чтобы не приходилось дописывать параметр в URL, в шапке сайта обычно добавляется специальный переключатель в виде выпадающего списка или иконок с флагами стран (подробнее см. секцию «Добавление переключателя языка на сайт» ниже).
3. Как уже говорилось выше, страницы личного кабинета и оформления заказа переводятся автоматически. Всевозможные тексты из бэк-офиса (названия меню и пунктов, названия/описания товаров/категорий, тексты страниц и т.п.) шаблон подтягивает напрямую с платформы.
4. С остальными элементами (виджеты, кнопки, метки, всплывашки, формы, предупреждения и т.д.) ситуация немного другая.
Чтобы шаблон мог подтянуть нужный текст из messages.json, нужно соблюсти два условия:
– в messages.json содержится нужная фраза;
– в шаблоне она вызывается через объект messages в Liquid.
Например, фраза comment_add, которую мы рассматривали выше, должна вызываться через переменную {{ messages.comment_add }}. В этом случае, когда пользователь будет находиться на основной русскоязычной версии сайта, ему выведется "Добавить комментарий", а когда переключится на английский язык – Add comment.
Иногда мы можем встретить текст, который прописан напрямую в коде шаблона:

Это плохая практика, такой код не поддерживает мультиязычность. Нам потребуется внести фразу в messages.json, а потом вызвать ее через Liquid. Дополним наш messages.json и поправим строчку со скриншота:
{
"ru": {
"comment_add": "Добавить комментарий",
"error_email": "Неправильно указан e-mail"
},
"en": {
"comment_add": "Add comment",
"error_email": "Invalid e-mail"
}
}

Ключ error_email мы придумали самостоятельно. Обратите внимание, что если внутри конструкции {...} несколько строк, в конце каждой из них нужно проставлять запятую. В конце последней строки запятая не ставится.
По аналогии с примером выше находим все возможные фразы, которые прописаны прямо в шаблоне, переносим их в messages.json, а затем удаляем фразу из шаблона и вписываем переменную {{ messages.* }}, вызывающую фразу по ключу.
По умолчанию новые темы, разработанные InSales и доступные в нашей галерее (в том числе бесплатные), имеют поддержку русского и английского языка. Остальные языки с большой вероятностью придется добавлять вручную.
Альтернативным вариантом включения мультиязычности на сайте является копирование темы оформления. Чтобы скопировать тему, зайдите в раздел «Дизайн» и возле исходной темы нажмите «Действие → Копировать», после чего выберите язык:


Копия темы появится в разделе «Установленные темы».
Приступаем к ее переводу. Заходим в HTML-редактор:

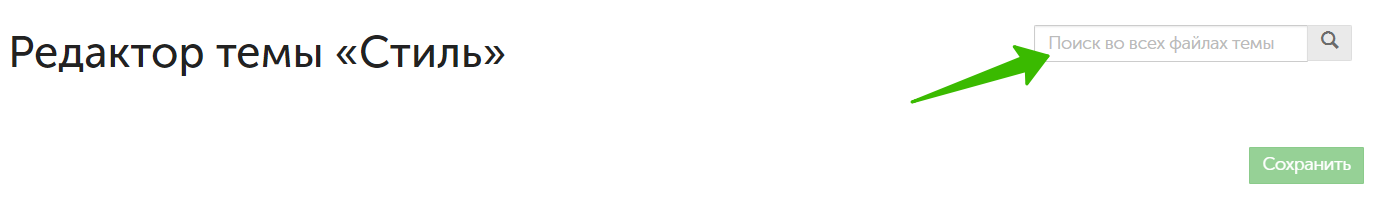
Далее вбиваем нужное слово в поиск по файлам темы:

Например, на сайте есть фраза "Показать похожие", вводим ее в поле для поиска. Затем нажимаем на нужную строку в результатах и просто меняем текст, после чего сохраняем изменения:


Проделываем аналогичные шаги с другими фразами.
Чтобы опубликовать тему, нажмите «Опубликовать → Как основную»:

Так как активная тема у нас на другом языке, англоязычная тема просто встанет с ней рядом, и они будут работать совместно:

Для добавления переключателя необходимо знание разметки HTML, а также шаблонизатора Liquid. В базовом варианте код переключателя выглядит так:
{% if languages.size > 1 %}
<div>
{% for language in languages %}
<a href="{{ language.switch_url }}">
<img src="{{ language.icon_url }}">
</a>
{% endfor %}
</div>
{% endif %}
На странице он выводится в таком виде:

Пользователь нажимает на нужный флажок, после чего страница перезагружается, и активируется нужный язык.
Если Вы затрудняетесь добавить код самостоятельно, напишите в техническую поддержку InSales. Данная доработка выполняется бесплатно.