- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Внимание: если ранее вы уже создавали PWA-приложение вручную, то необходимо сначала удалить добавленные скрипты и точки вызова из кода сайта. После чего можно использовать автоустановку PWA-приложения.
Вы можете создать мобильное PWA-приложение для своего интернет-магазина на InSales с помощью модуля Mobsted PWA.
PWA (Progressive Web Application) – технология, которая позволяет покупателям установить сайт на смартфон как приложение. PWA-приложение не нужно размещать в AppStore или Google Play, оно устанавливается напрямую с вашего сайта.
В данный момент, пользователям InSales функциональность предоставляется бесплатно.
Демо-сайт: https://www.examplepwashop.xyz/
Видео-демонстрация установки и работы приложения:
Видео-демонстрация настройки:
Содержание:
Перейдите в раздел Приложения → Центр приложений из бэк-офиса сайта.
В центре приложений найдите интеграцию с Mobsted PWA и нажмите "Установить приложение".

Приложение будет добавлено в бэк-офис вашего сайта в раздел Приложения → Установленные.
Сразу после установки, ваш сайт станет работать как PWA-приложение и в большинстве шаблонов сразу установятся точки приглашений к установке приложения.

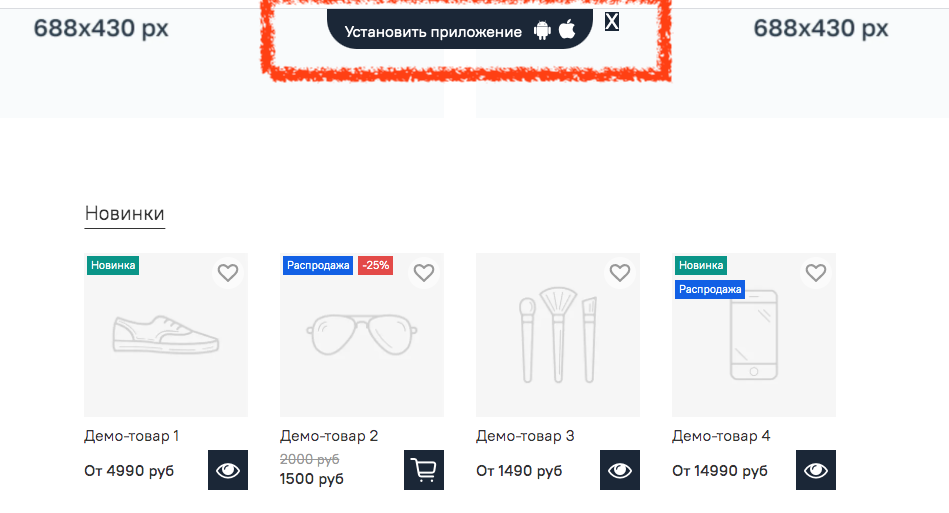
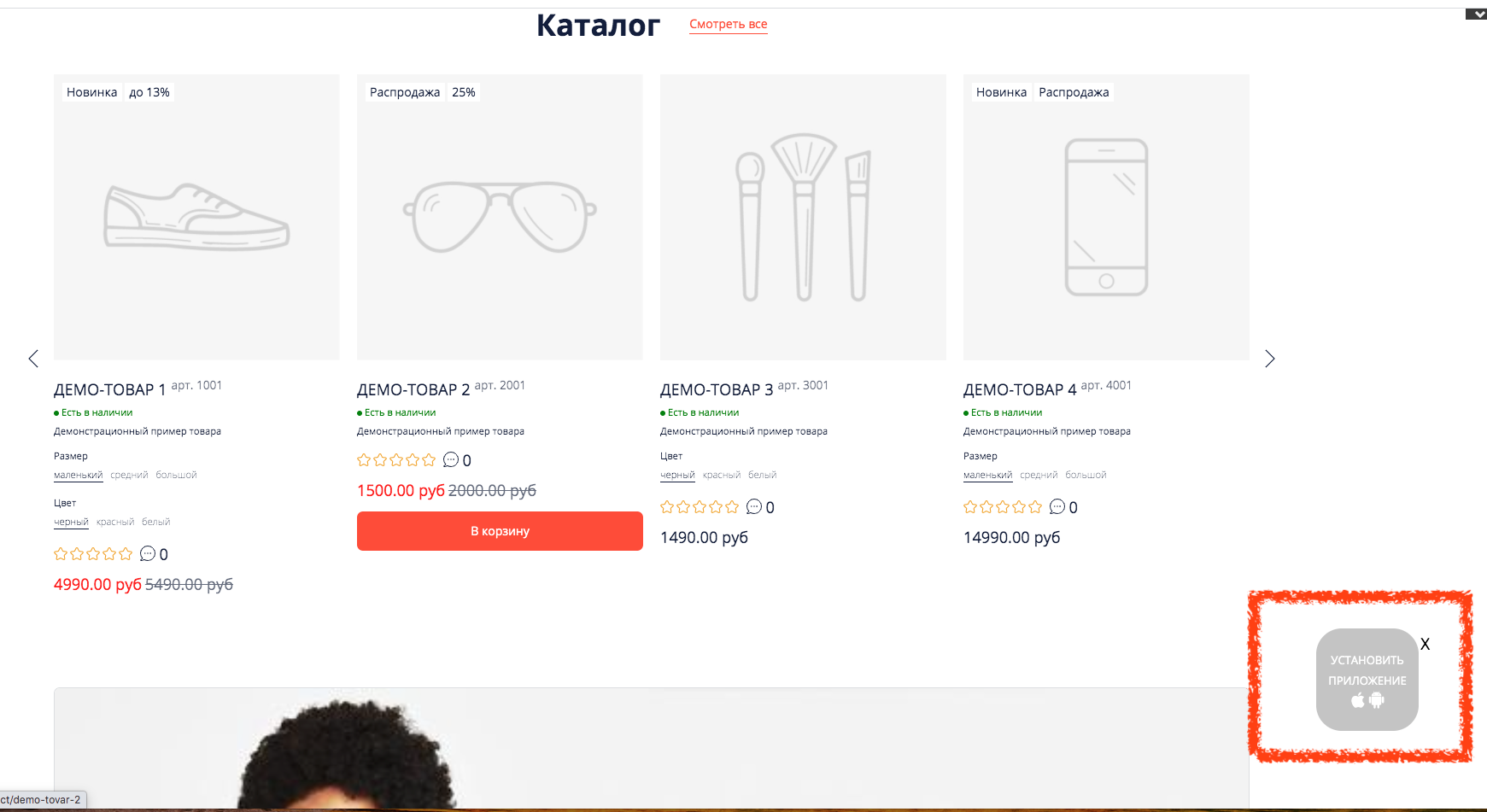
Перечень поддерживаемых автоматических точек приглашений в шаблонах.

Обратите внимание, что не на всех шаблонах автоматическая установка работает одинаково.
Если в шаблоне добавлены какие-либо дополнительные блоки, то авто-размещение кнопок установки может не соответствовать картинкам. В этом случае рекомендуем использовать либо боковую кнопку установки из секции (Модификация расположения кнопки установки), либо написать в техподдержку Mobsted для получения рекомендаций по конкретному случаю.
Также доступно ручное создание любых дополнительных точек вызова приглашений. Инструкция →
Перейдите в раздел Приложения → Установленные приложения и нажмите на название приложения Mobsted PWA, чтобы попасть в его настройки.

Здесь вы можете изменить данные для приложения.
Website URL обязательно с https-протоколом. Если у вас не подключен SSL-сертификат, то сначала подключите SSL.

Application name – название вашего приложения при установке. Его будут видеть ваши покупатели в диалогах установки приложения, поэтому указывайте "Application name" со смыслом.

Icon title – название иконки приложения. Выводится вместе с иконкой приложения после установки на устройство. Чаще всего указывают домен или короткое название сайта.
Icon image – иконка вашего приложения. Формат PNG, разрешение 512x512 px.

Нажмите "SAVE" в самом низу страницы, чтобы сохранить настройки приложения.
1. Стандартный (Default) вариант, подстраивается под дизайн вашего шаблона

2. Если вы используете шаблон с шапкой, которая приклеивается вверху страницы при скролле или кастомный шаблон, то можно получить вот такой результат.

Поэтому приложение позволяет выбрать один из следующих вариантов с полупрозрачной кнопкой установки:
Bottom_left – рекомендовано, если у вас есть чаты справа.

Bottom_right – рекомендовано, если у вас есть чаты слева.

Hidden – скрывает кнопку установки.
1. Чтобы настроить вид основной кнопки, перейдите в Настройки → Счетчики и Коды.
В блок "JavaScript для всех страниц" скопируйте код ниже:
<script type="text/javascript">
//variables for setup of top button
window.positionMobstedMainButton = 'default';//or 'bottom_left' or 'bottom_right' or 'hidden'
</script>
Где ….Button = "вид желаемой кнопки", a 'hidden' = ее полное скрытие.
2. Чтобы настроить вид нижней кнопки, перейдите в Настройки → Счетчики и Коды.
В блок "JavaScript для всех страниц" скопируйте код ниже:
<script type="text/javascript">
//variable for setup of bottom button
window.positionMobstedBottomButton = 'show'; //or 'hidden'
</script>
Где ….Button = "вид желаемой кнопки", 'show' = показывать кнопку или 'hidden' = скрыть кнопку.
3. Для смены внешнего вида кнопок можно добавить для них стили в блоке "JavaScript для всех страниц":
<style type="text/css">
#buttonMobstedTop {
background-color: Blue;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
#buttonMobstedBottom {
background-color: Red;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
Где buttonTop – это управление верхней кнопкой, а buttonBottom – нижней.
Можно полностью изменить стили кнопок.
Или можно изменить только их цвет или фон. Для этого в стилях измените значения параметров: background-color (цвет фона) и color (цвет шрифта) на название цвета, например "red" или его HEX-код, например "#FF0000".
Названия цветов и HEX-коды можно взять из таблицы: https://html5css.ru/colors/colors_names.php
Чтобы лучше отражать пользу приложения для покупателя, вы можете редактировать внешний вид приглашений и их тексты в личном кабинете сервиса Mobsted.
1. В личном кабинете Mobsted перейдите в раздел Widgets → PWA JS Capsule Widgets.

В этом разделе хранятся все ваши приглашения к установке приложения.
2. Нажмите на панель нужного виджета, чтобы попасть в его настройки.

3. В настройках виджета вы можете изменить его тип, изображение и текст приглашения.

Справа доступен предпросмотр виджета.
Примеры изображений для приглашений: