- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Доступ к атрибутам по пермалинку
Пермалинк используется для доступа к атрибутам объекта. По умолчанию это имя объекта, записанное строчными буквами с помощью транслита. Пробелы и спецсимволы заменяются на дефис.
Например, страница с названием "Доставка и оплата" доступна по пермалинку dostavka-i-oplata:
<!-- Содержимое страницы Доставка и оплата -->
{{ pages.about-us.content }}
Категория с названием "Футболки" получит пермалинк futbolki. Если товар с пермалинком futbolki уже сужествует, то к пермалинку автоматически добавится номер. Иными словами любая последующая категория с названием "Футболки" созданная после первой, получит пермалинк futbolki-1, futbolka-i, итд.

Пробелы в названии преобразуются в дефисы в пермалинке. Например, название "Детская одежда" преобразуется в пермалинк detskaya-odezhda.

Пермалинк так же определяет УРЛ объекта. Например, страница с пермалинком "o-nas" будет иметь урл: http://myshop.myinsales.ru/pages/o-nas
В шаблонах часто используются пермалинки страниц, товаров или меню. Для того чтобы сохранить элементы дизайна и избежать изменения адресов ссылок, при изменении вами названия объекта, автоматическое изменение его пермалинка не произойдет.
Например, если вы измените название страницы с "О нас" на "Об Инсейлс", то пермалинк останется "o-nas".

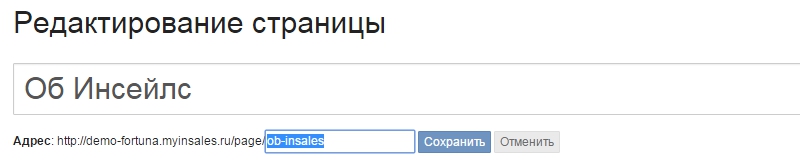
Впрочем, пермалинк всегда можно изменить вручную, внеся изменения в текстовую строку "Адрес".

Вы можете получить доступ к атрибутам объекта используя его имя во множественном числе и квадратные скобки ( [ ] ) или точку ( . )
Ввод
{{ collections.futbolki.title }}
{{ collections["futbolki"].title }}
Вывод
Футболки
Футболки
Обратите внимание, что в примере выше используется collections, а не collection.
Используя данную нотацию, вы так же можете передавать кастомизируемые объекты темы. Это будет удобно тем верстальщикам, которые хотят дать пользователю возможность выбирать какой контент отображать в теме.
Ввод
{% for product in collections[settings.home_featured_collection].products %}
{{ product.title }}
{% endfor %}
Вывод
Футболка
Свитшот
Рубашка