- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Блоки – это сущности, предназначенные для вывода желаемого содержимого в любое место на сайте.
Допустим, на сайт можно вывести блок с текстовой информацией, где будут фигурировать телефоны и режим работы компании.
Аналогично блоки используются и для построения иных видов контента – при помощи них верстаются слайдеры, панели с виджетами, панели с иконками соц. сетей, виджеты с отзывами и многое другое.
! Для полноценного использования данного функционала необходимы знания языков HTML, CSS и Liquid. Блоки не выводятся сами по себе, к ним нужно обращаться в коде шаблона и верстать вручную.
В раздел «Блоки» можно попасть двумя способами, в зависимости от даты регистрации магазина:
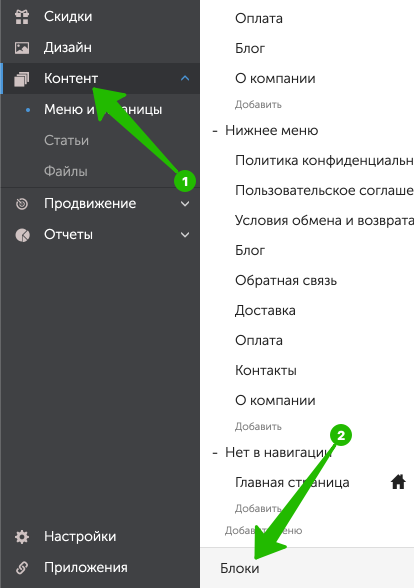
1. Если магазин был зарегистрирован 31 июля 2017 г. или позднее, вход осуществляется в разделе «Контент → Меню и страницы» через кнопку «Блоки»:

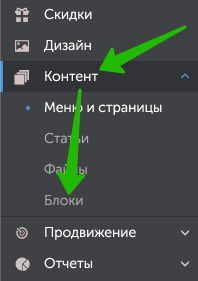
2. Если магазин зарегистрирован до 31 июля 2017 г., ссылка на раздел имеется в главном меню бэк-офиса:

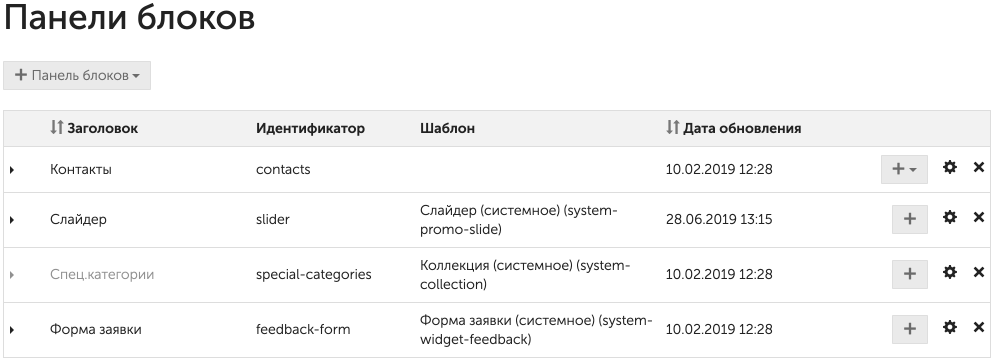
Раздел состоит из двух секций: «Панели блоков» и «Блоки, не добавленные в панели».
Блоки можно объединять в панели (группы) с целью удобства управления:

К примеру, если в коде шаблона выводятся несколько блоков со ссылками на социальные сети, логичнее их объединить в одну панель. На скриншоте выше это панель «Соц. сети».
В новых магазинах, как правило, по умолчанию уже создано несколько панелей и несколько блоков, которые нужны для корректной работы шаблона.
Если установить другие шаблоны, они могут использовать уже существующие панели/блоки или создавать дополнительные.
Рассмотрим каждый столбец таблицы подробнее:


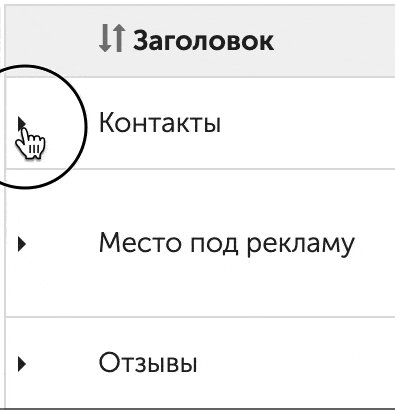
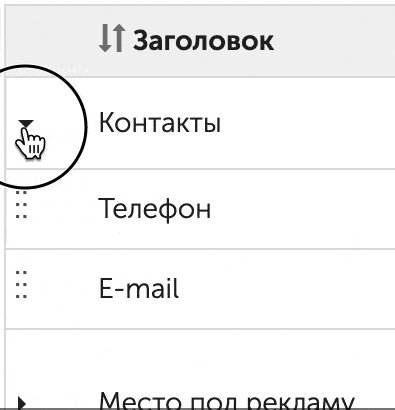
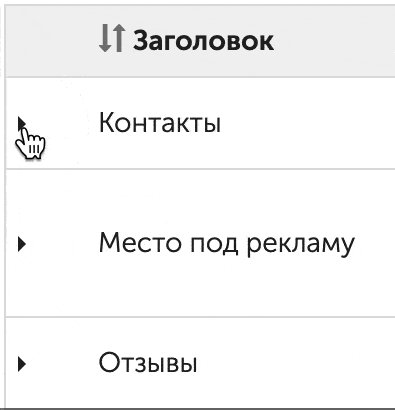
Каждую панель можно развернуть, кликнув по ее названию (или иконке слева от названия):

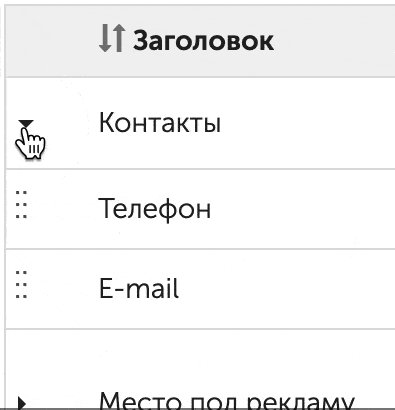
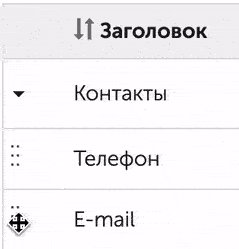
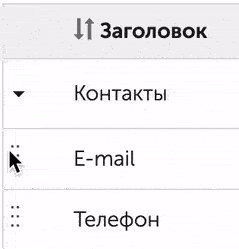
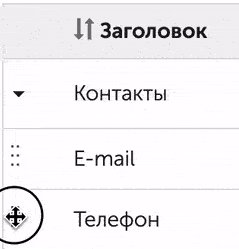
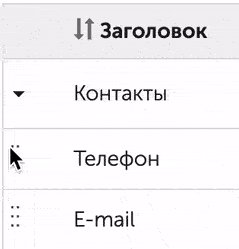
Блоки внутри панели можно менять местами, хватась мышкой за точки слева от их названия и перетаскивая вверх/вниз:

В правой части таблицы имеются дополнительные управляющие элементы:


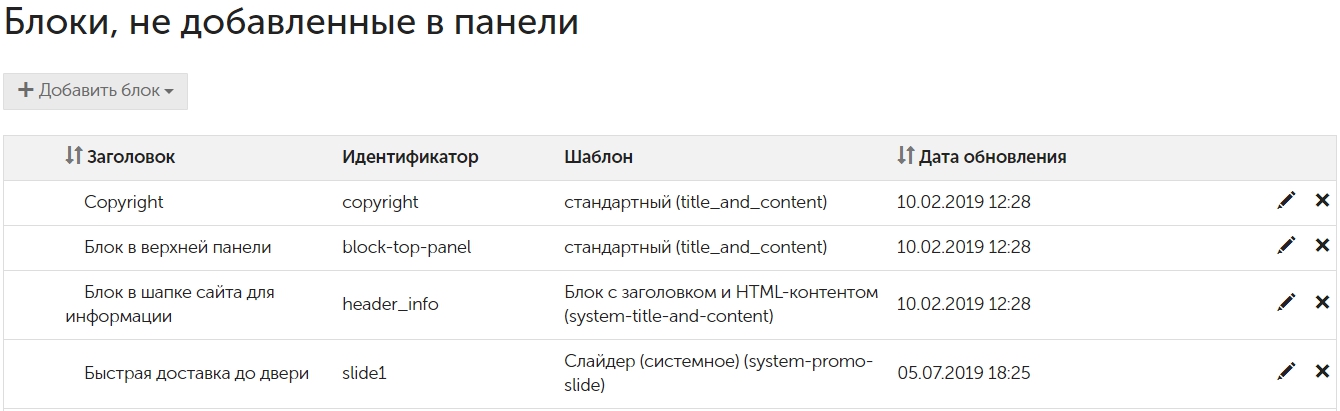
Как видно из названия, в данной секции фигурируют все блоки, которые не были добавлены ни в одну панель.
Таблица аналогична той, что используется для вывода панелей блоков, поэтому мы не будем рассматривать ее столбцы повторно.
Единственные отличия здесь следующие:
Нажмите кнопку «+Панель блоков»:

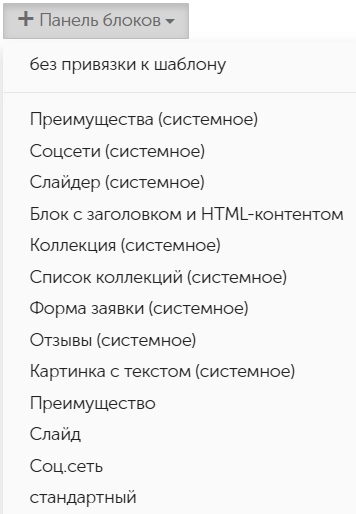
Далее вам потребуется выбрать шаблон, на базе которого будут создаваться блоки в данной панели:

«Без привязки к шаблону» означает, что блоки в панели могут быть совершенно разными. К примеру, первый блок можно создать с обычным HTML-контентом, для второго использовать системный шаблон «Отзывы», а для третьего – «Преимущества». Но такой подход используется крайне редко.
Шаблоны, после названия которых указано "системное", создаются платформой по умолчанию – например, при регистрации магазина или обновлениях платформы.
Остальные могут создаваться либо вручную через раздел «Настройки → Шаблоны блоков» и при установке некоторых тем.
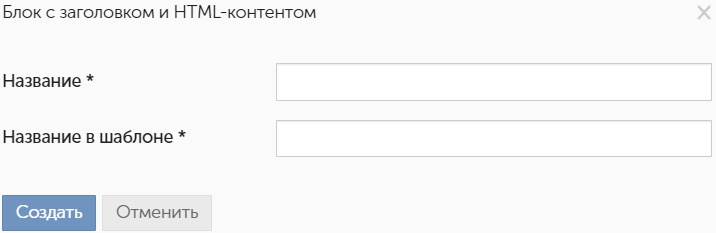
Когда выбор будет сделан, вам останется заполнить два поля:

Панель по умолчанию создается пустой, блоки в нее добавляются отдельно.
Блок можно создать напрямую в определенной панели или вне панелей.
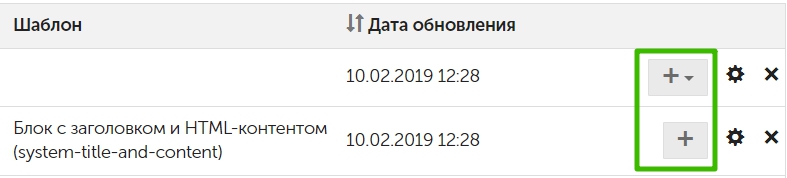
Чтобы добавить блок в панель, нажмите кнопку «+»:

Как видно на скриншоте, кнопка может быть обычной и в виде выпадающего списка. Это зависит от того, использовался ли какой-то из шаблонов (столбец «Шаблон») при создании самой панели блоков.
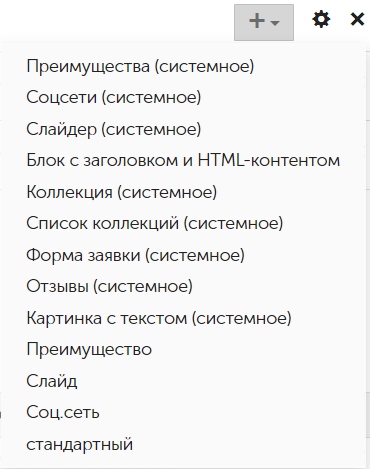
Если панель создавалась без привязки к конкретному шаблону, необходимо будет выбрать шаблон из выпадающего списка:

При нажатии обычной кнопки «+» такого списка не будет.
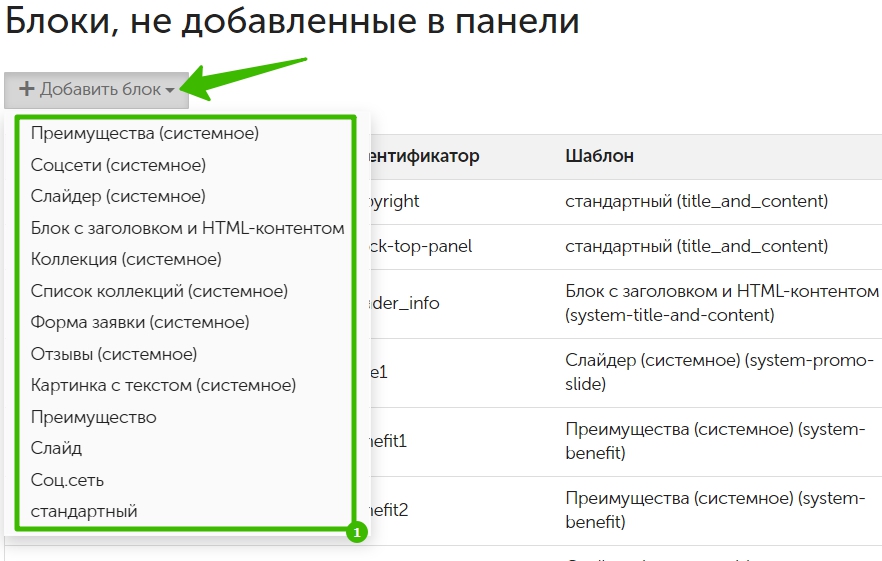
Для добавления блока вне панелей нажмите «+Добавить блок», после чего аналогично выберите шаблон из списка:

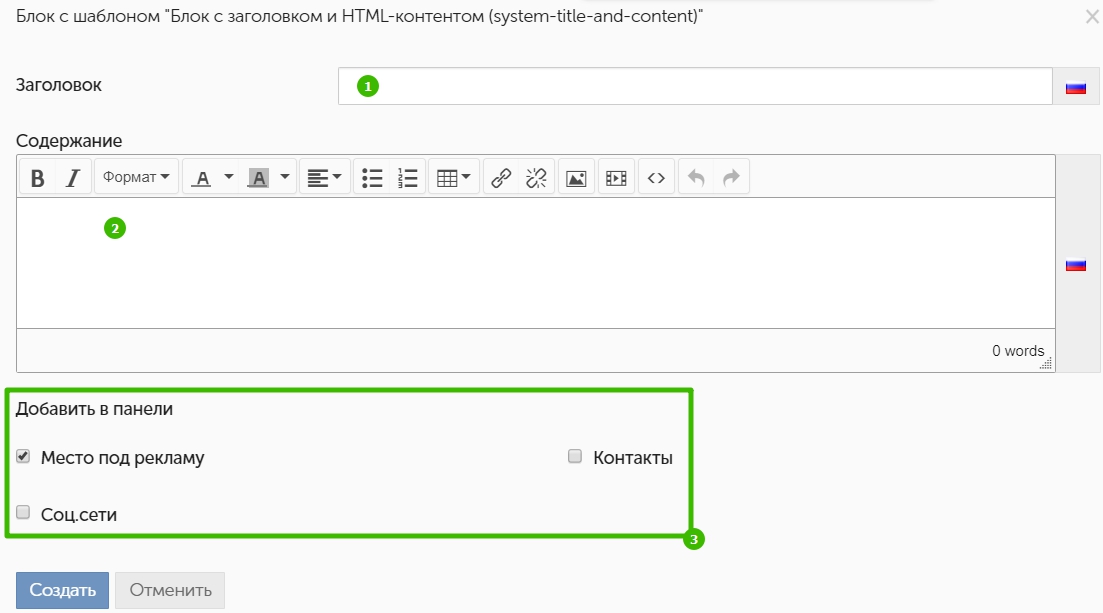
В процессе добавления блока система предложит сразу заполнить его контентом:

В данном примере мы рассмотрели добавление блока с шаблоном «Заголовок и HTML-контент». Однако в зависимости от шаблона предлагаемые системой поля различаются.
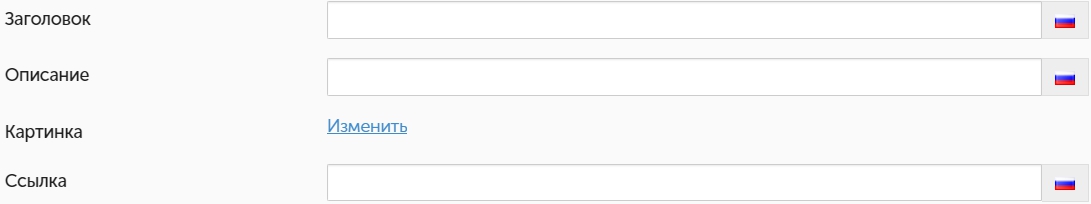
Например, окно создания с шаблоном «Слайдер (системное)» выглядит уже по-иному:

Здесь не нужно заполнять текст через HTML-редактор, вместо этого поля представлены совершенно другие.
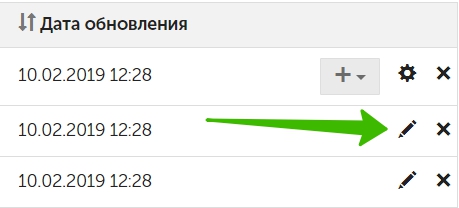
Чтобы изменить блок, кликните по иконке ![]() в правом столбце таблицы:
в правом столбце таблицы:

Появится всплывающее окно, аналогичное тому, которое появляется при создании блока.
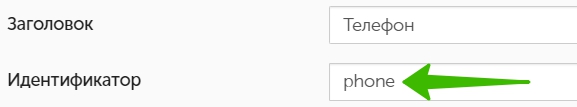
Единственным отличием является поле «Идентификатор»:

По идентификатору (пермалинку) можно обратиться к блоку через код шаблона.
При создании блока идентификатор заполнить нельзя, поле доступно для изменения только при последующем редактировании блока. По умолчанию в него записывается название блока транслитом. Изменяйте идентификатор, только если уверены в том, что делаете!
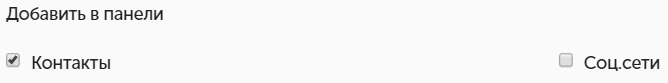
Уже созданный блок можно назначить в определенные панели (или убрать из них). Для этого воспользуйтесь секцией «Добавить в панели», где галочками отметьте нужные значения: