Описание настроек тем: Чистота, Фантазия, Смарт, Бамблби, Аромат, Стиль
Содержание:
- Виджеты
- Настройки
Виджеты
Виджеты – это блоки с контентом, расположенные на главной странице вашего сайта. Вы можете добавлять, удалять, редактировать, менять расположение виджетов.
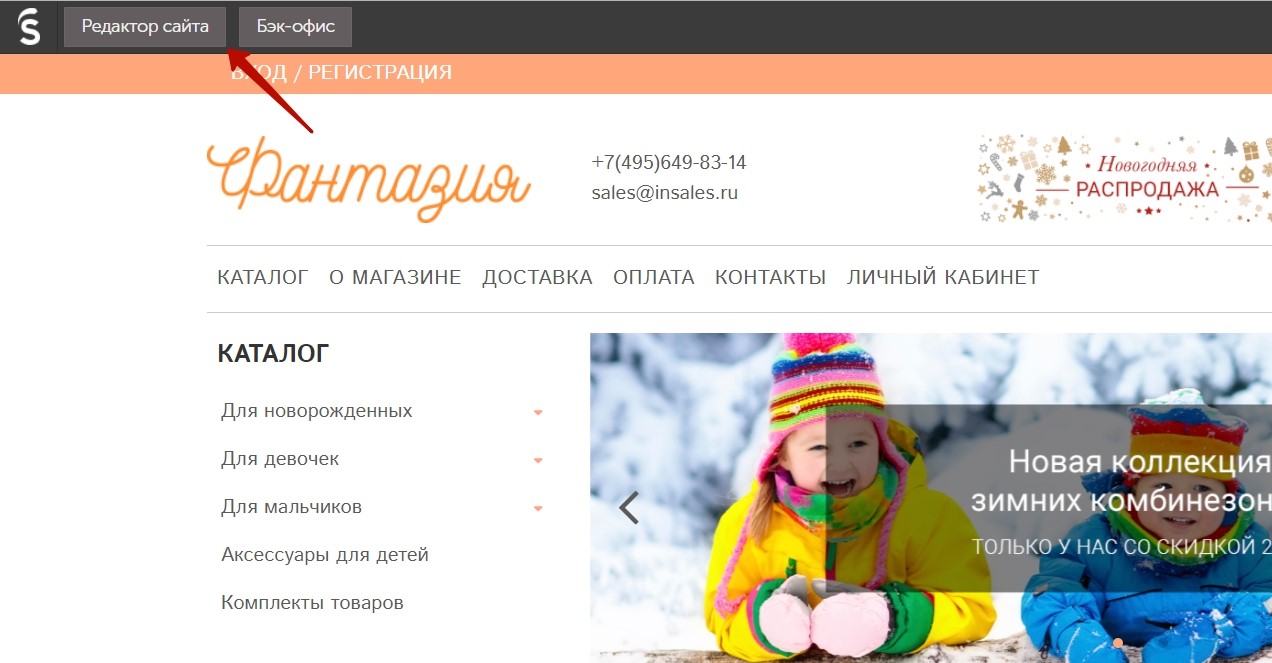
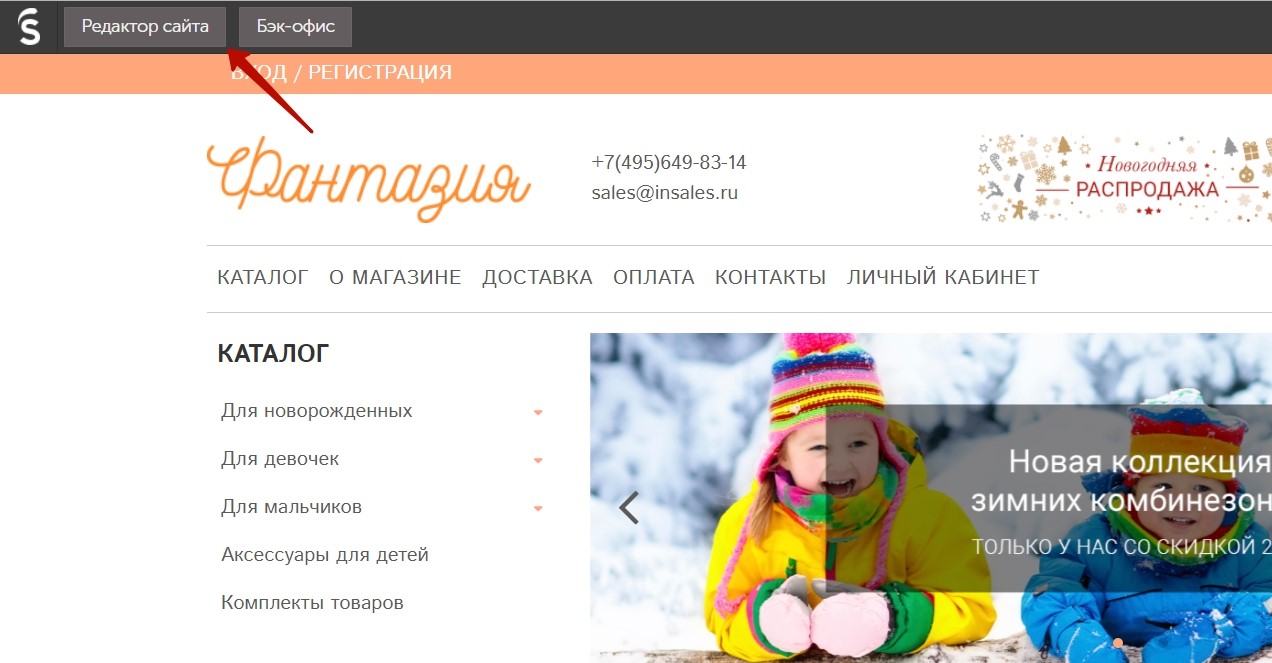
Для настройки виджетов перейдите на главную страницу вашего сайта и нажмите на кнопку «Редактор сайта» (если панель с кнопками «Редактор сайта», «Бэк-офис» не видна в верхней части вашего сайта, проверьте, залогинены ли вы – нужно перейти по ссылке «ваш_домен/admin»).

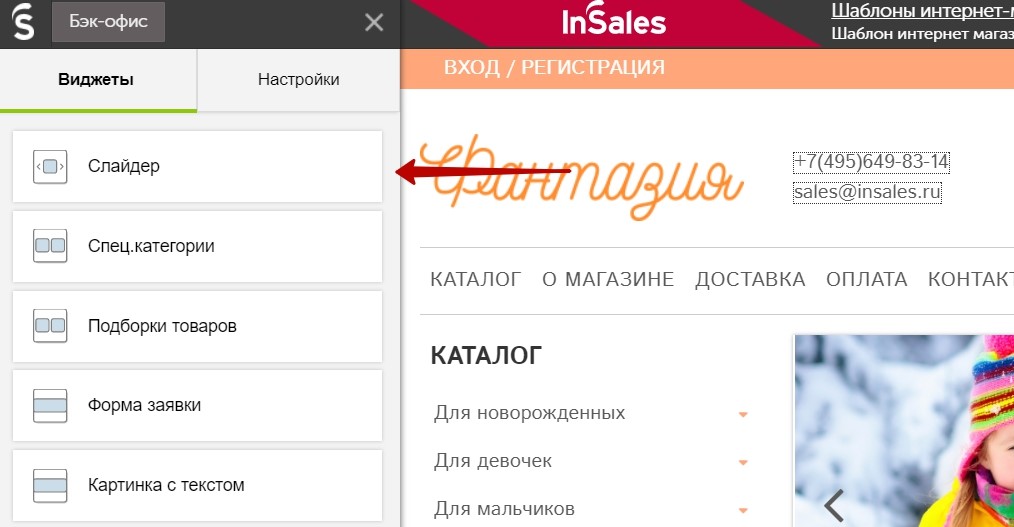
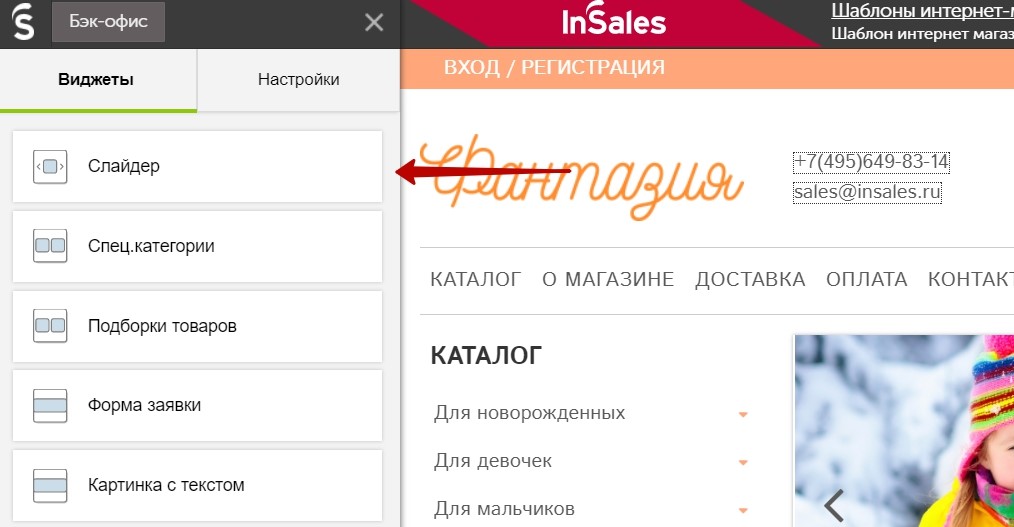
У вас откроется панель настроек темы с двумя вкладками: Виджеты и Настройки. С помощью вкладки «Настройки» вы можете:
- изменить цветовую гамму вашего сайта
- шрифт и его размер
- логотип и иконку сайта (favicon)
- контакты магазина
- отдельно настроить страницы каталога, товара, блога и статьи.
Подробнее эти настройки будут описаны в следующей главе.
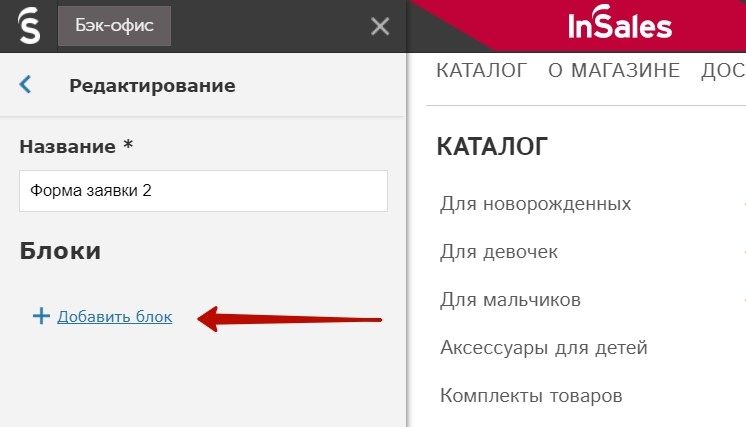
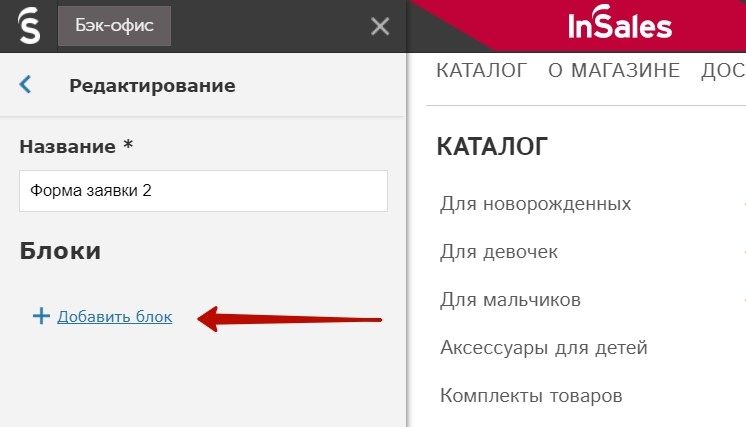
На вкладке «Виджеты» вы найдете 7 виджетов, созданных по умолчанию. Вы их можете редактировать, удалять, менять местами. Кроме того, вы можете добавить еще виджеты на главную страницу с помощью пункта «Добавить виджет». Нажав на него, вы перейдете на панель создания виджета. Введите название нового виджета и нажмите «Сохранить». Виджет создан, но на сайте он еще не появился. Для того, чтобы виджет появился на сайте необходимо добавить хотя бы один блок, так как каждый виджет состоит из наблрра блоков. Например, для Слайдера каждый блок – это слайд, для Отзывов блок – это отзыв и т. д. Нажмите на пункт «Добавить блок».

В зависимости от добавляемого виджета появятся соответствующие настройки. Когда вы введете необходимые данные, нажмите «Сохранить». Созданный блок появится в самом низу страницы.
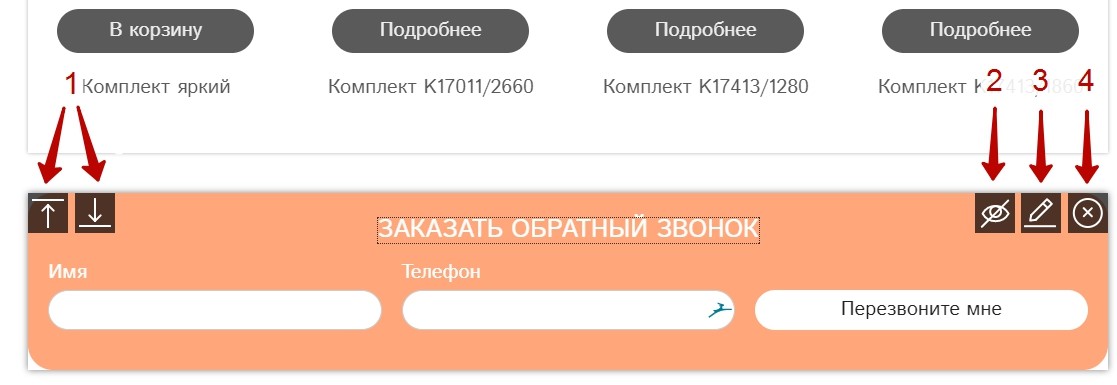
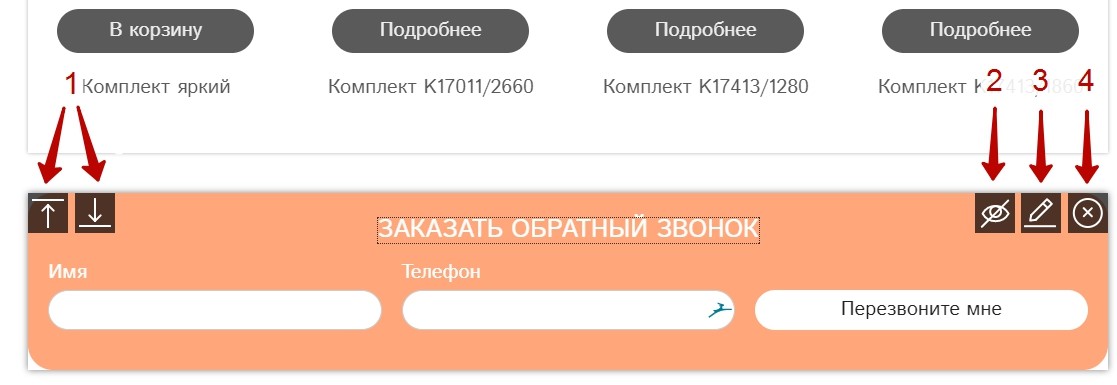
Чтобы скомпоновать виджеты в необходиом вам порядке, воспользуйтесь специальными кнопками (1), которые будут перемещать ваш виджет по странице.

Если вы хотите скрыть, но не удалять виджет нажмите на кнопку 2. Чтобы редактировать виджет нажмите на кнопку 3. Чтобы удалить виджет нажмите на кнопку 4.
Перейдем к описанию настроек каждого виджета. Чтобы настроить виджет, нажмите на соответсвующий пункт.

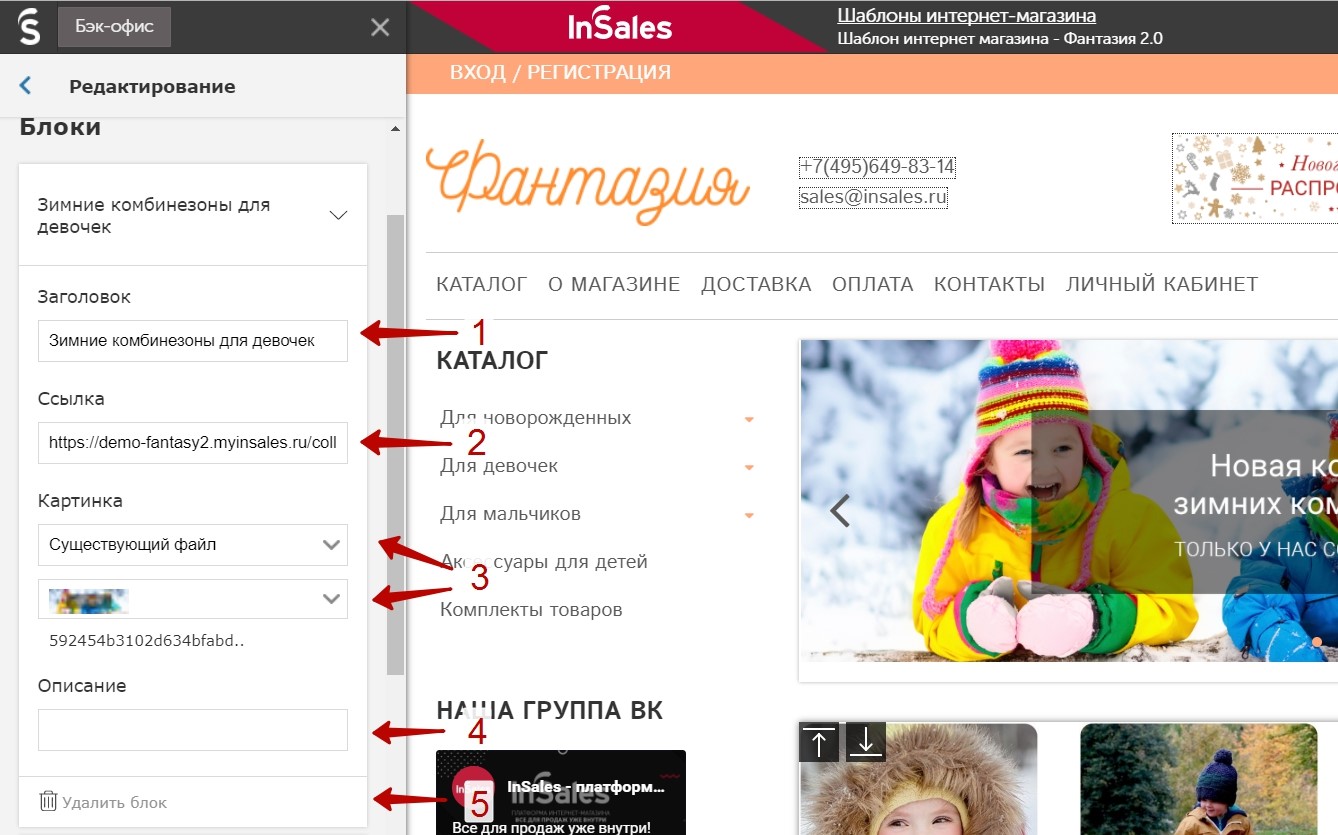
Слайдер
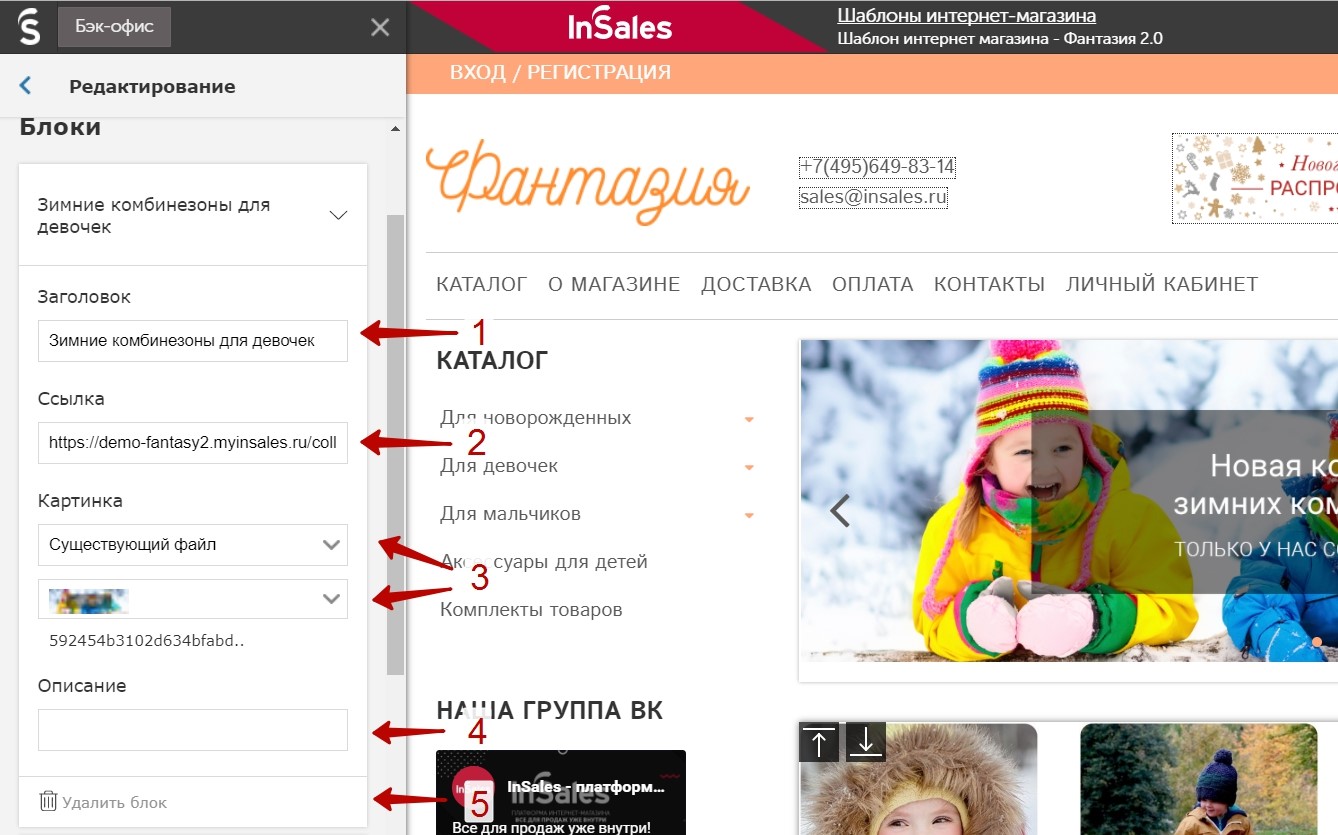
Перейдя в настройки виджета, вы увидите набор блоков, каждый из них вы можете настроить отдельно.
Настройки блока:

- Заголовок используется для названия блока, кроме того в некоторых темах он выводится на слайд.
- Ссылка. В этом поле вы можете указать ссылку на одну из страниц вашего сайта, п которой пользователь может перейти, нажав на слайд.
- Картинка. В качестве изображения для слайда вы можете использовать существующий файл или загрузить новый.
- Описание. Выводится на слайд.
- С помощью этого пункта вы можете удалить слайд.
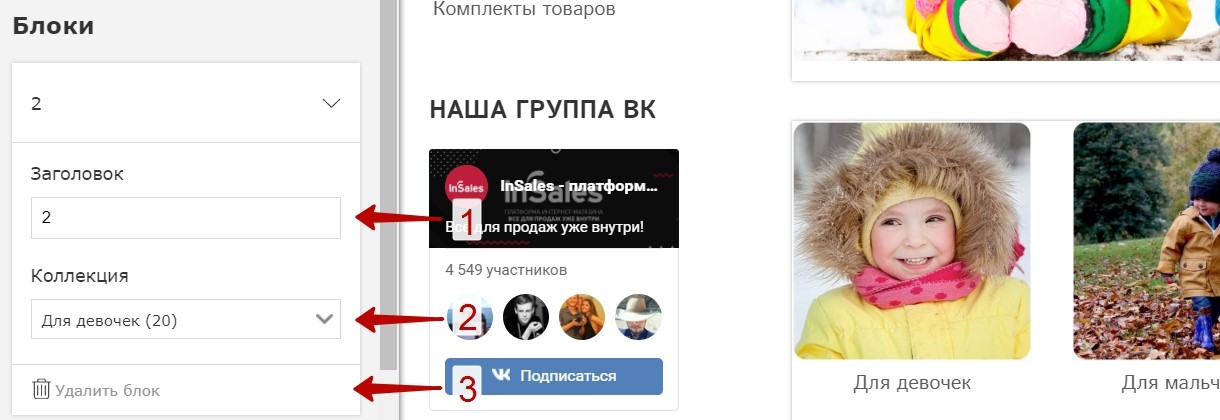
Спец. категории
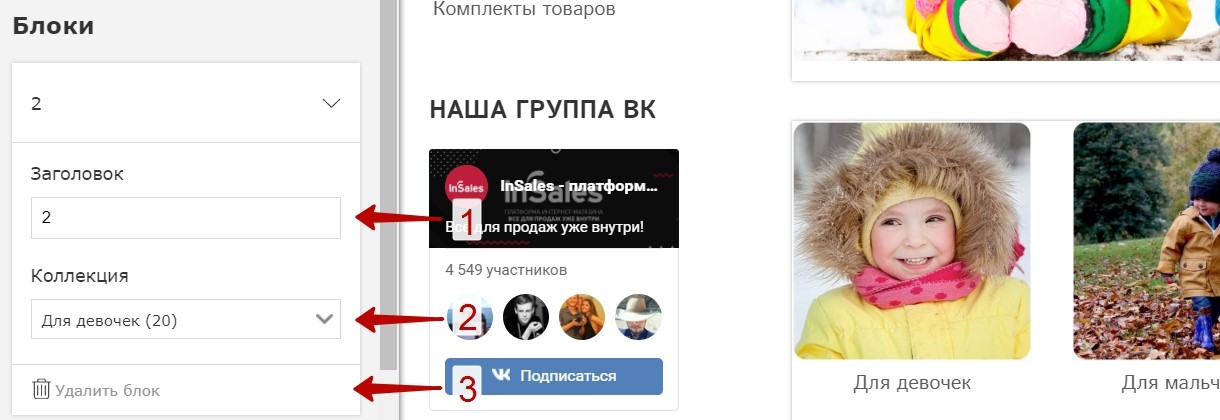
С помощью этого виджета вы можете выводить на главную страницу категории товаров. Каждая категория представлена в виде блока и отображается на главной странице в виде изображения категории и названия.
Настройки блока:

- Заголовок. На сайте не отображается используется в качестве названия блока в настройках виджета.
- Коллекция (категория). С помощью выпадающего списка вы можете выбрать категорию, которая будет отображаться в данном блоке.
- С помощью этого пункта вы можете удалить данную спец. категорию.
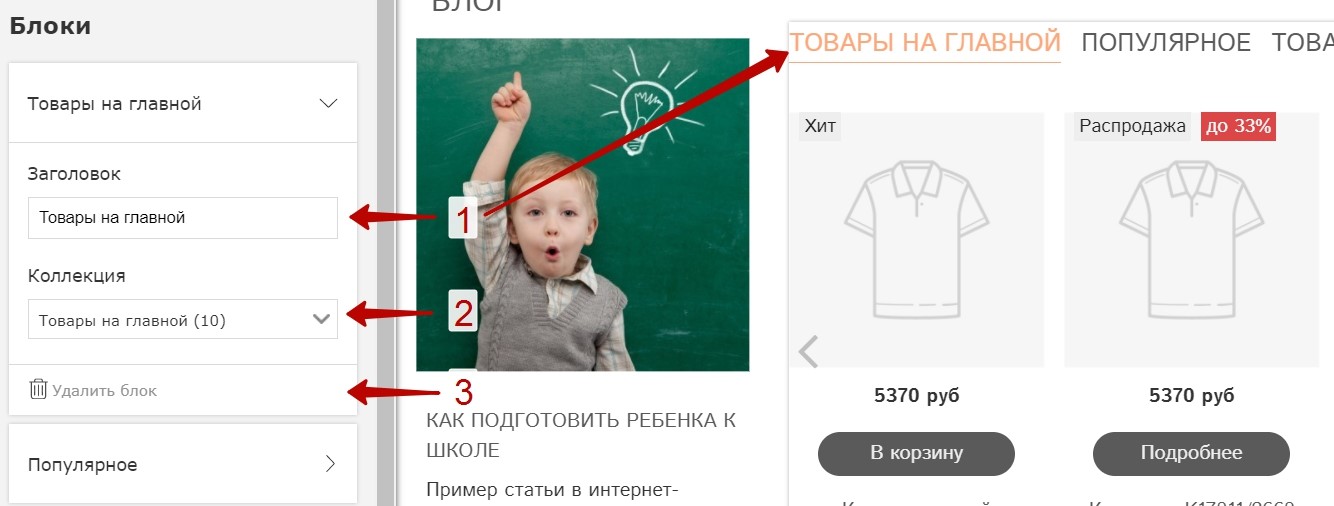
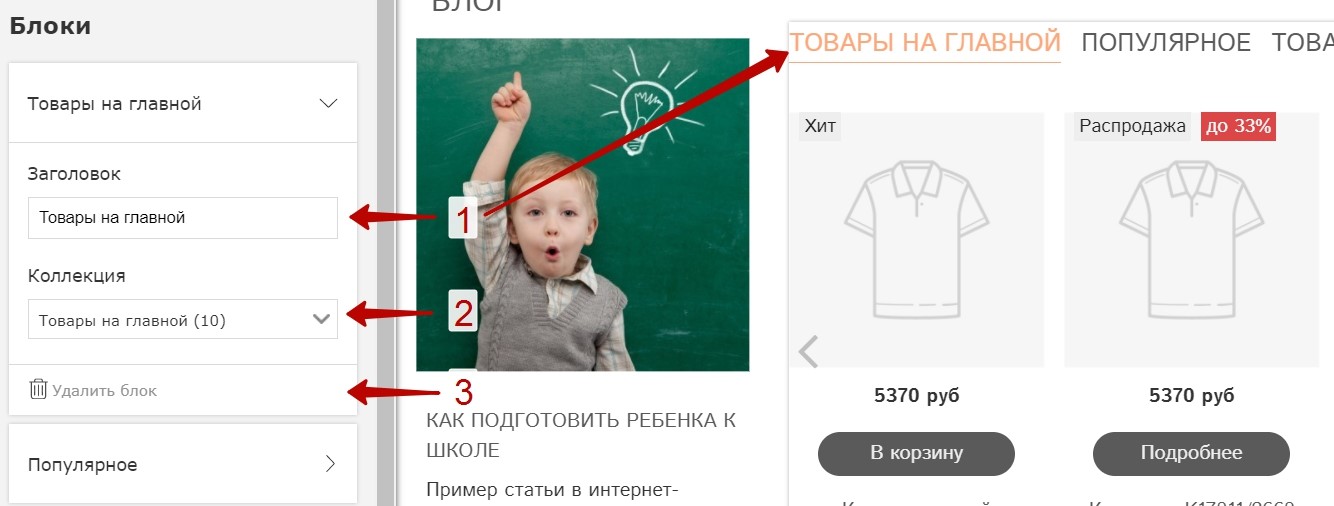
Подборки товаров
С помощью этого виджета вы можете выводить товары отдельной категории на главную страницу (выводятся только первые 16 товаров из категории).
Настройки блока:

- Заголовок используется в качестве названия блока в настройках виджета и на сайте.
- Коллекция (категория). С помощью выпадающего списка вы можете выбрать категорию, первые 16 товаров которой будут отображаться в данном блоке.
- С помощью этого пункта вы можете удалить данную подборку товаров.
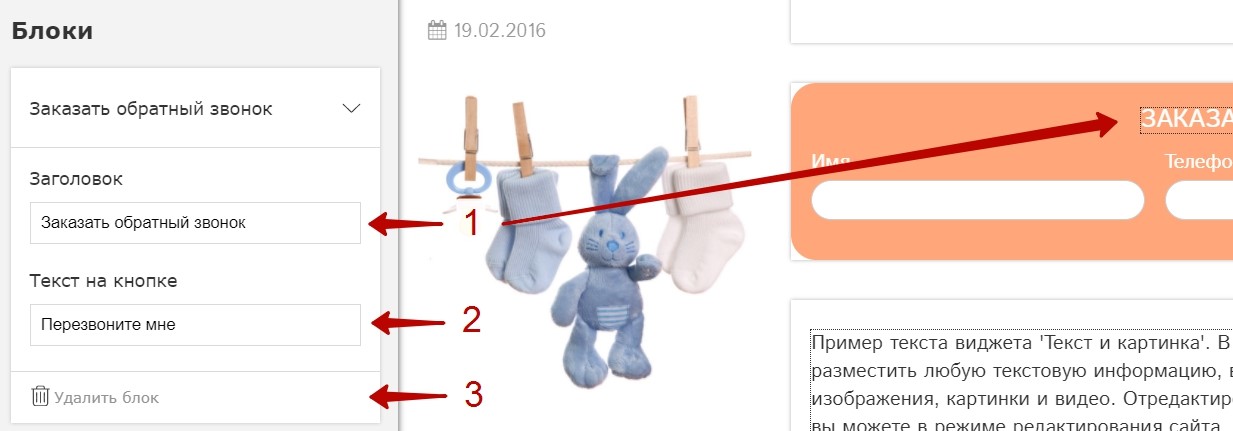
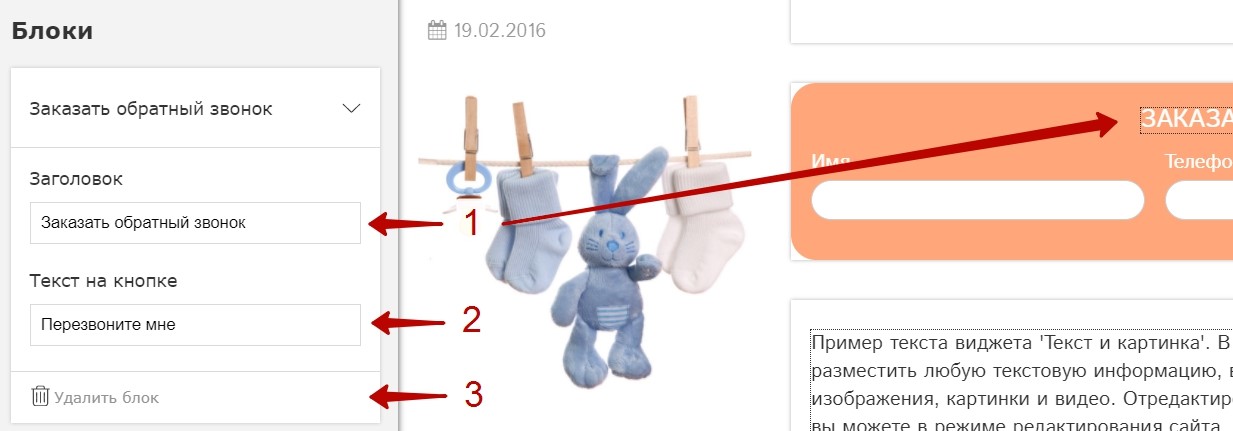
С помощью этого виджета посетитель сайта может оставить свои контактные данные.
Настройки блока:

- Заголовок используется в качестве названия блока в настройках виджета и на сайте.
- Текст на кнопке – данный текст посетитель будет видеть на кнопке данной формы
- С помощью этого пункта вы можете удалить данную форму.
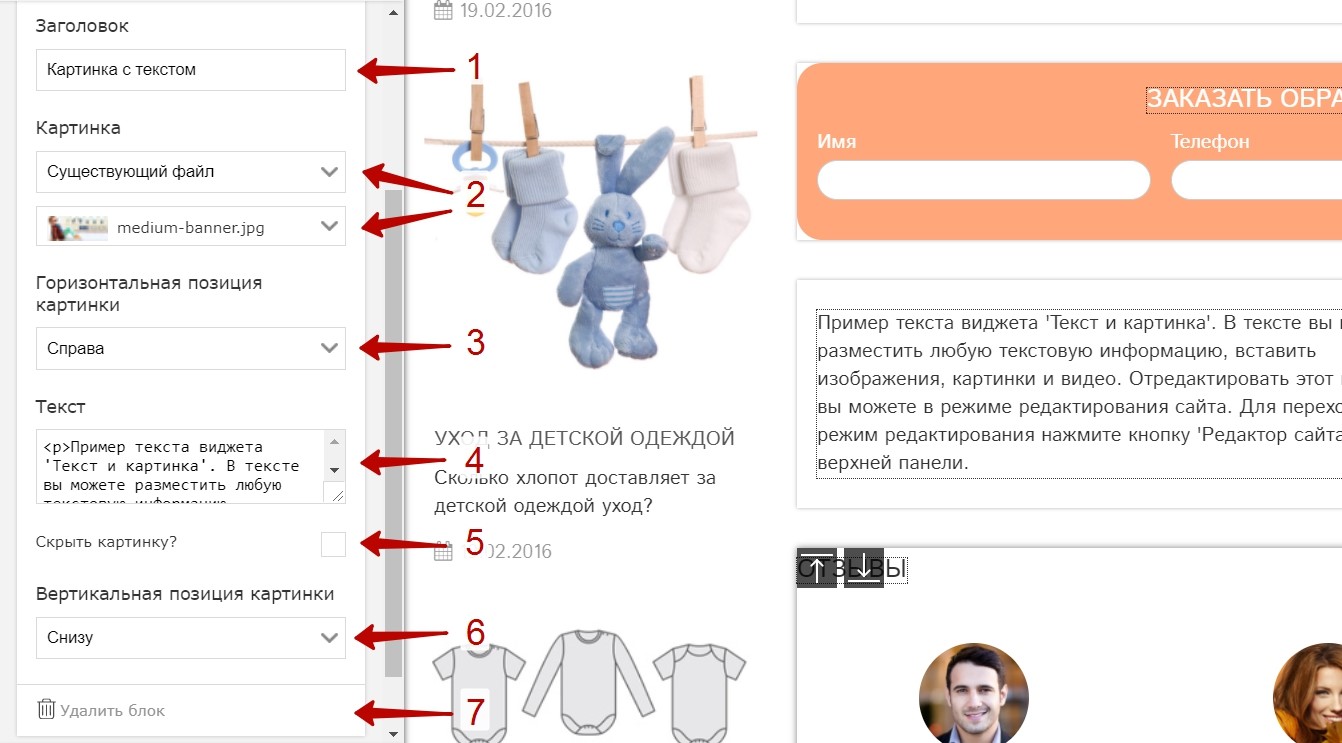
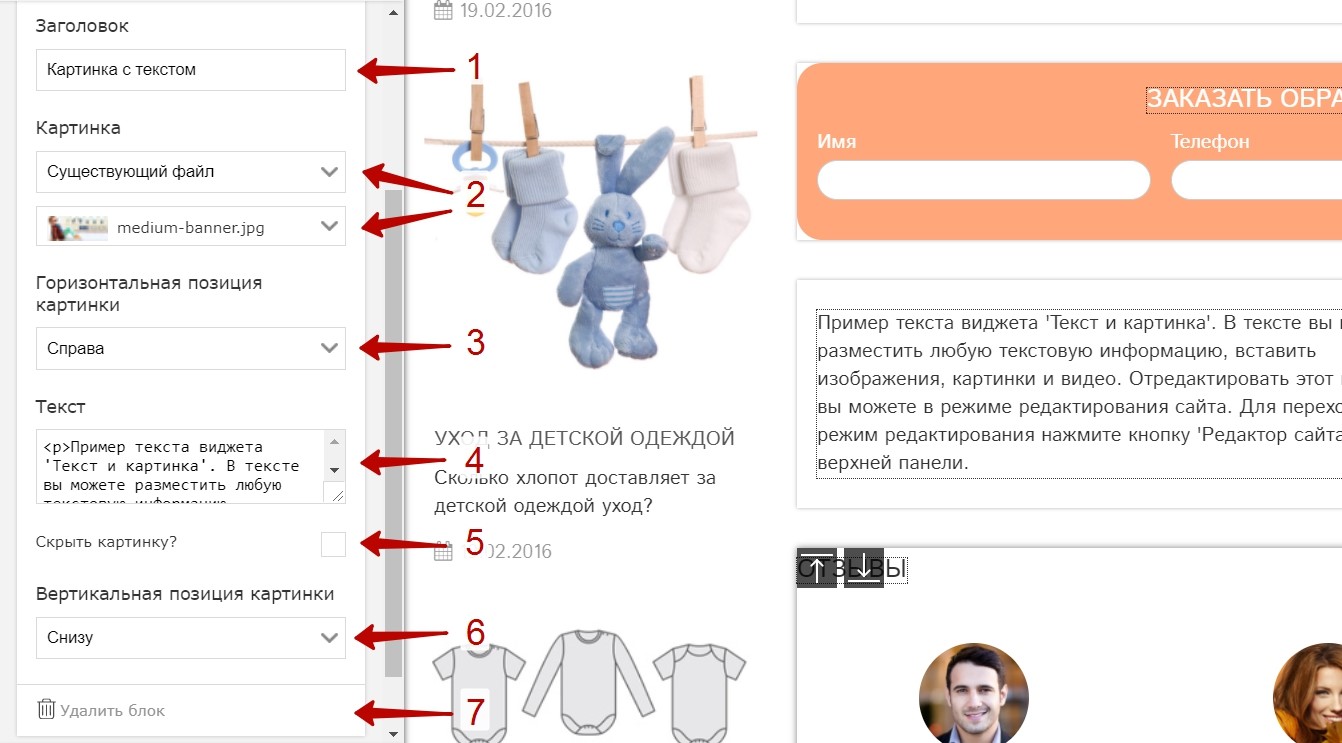
Картинка с текстом
С помощью данного блока вы можете выводить любой контент на главную страницу: текст, картини, видео.
Настройки блока:

- Заголовок. На сайте не отображается используется в качестве названия блока в настройках виджета.
- Картинка. В качестве изображения вы можете использовать существующий файл или загрузить новый.
- Горизонтальная позиция картинки. Позиция картинки относительно текста: слева или справа
- Текст. Данное поле является редактируемым блоком, то есть сюда вы можете вставить любой код (например, код видео YouTube, и посетители вашего сайта смогут просматривать данное видео прямо у вас на сайте).
- Скрыть картинку. Если вам нужен данный блок, чтобы там отобразить некоторый контент, не содержащий картинку, вы можете скрыть загруженное изображение.
- Вертикальная позиция картинки. Позиция картинки относительно текста: снизу, сверху или посередине.
- С помощью этого пункта вы можете удалить данный блок.
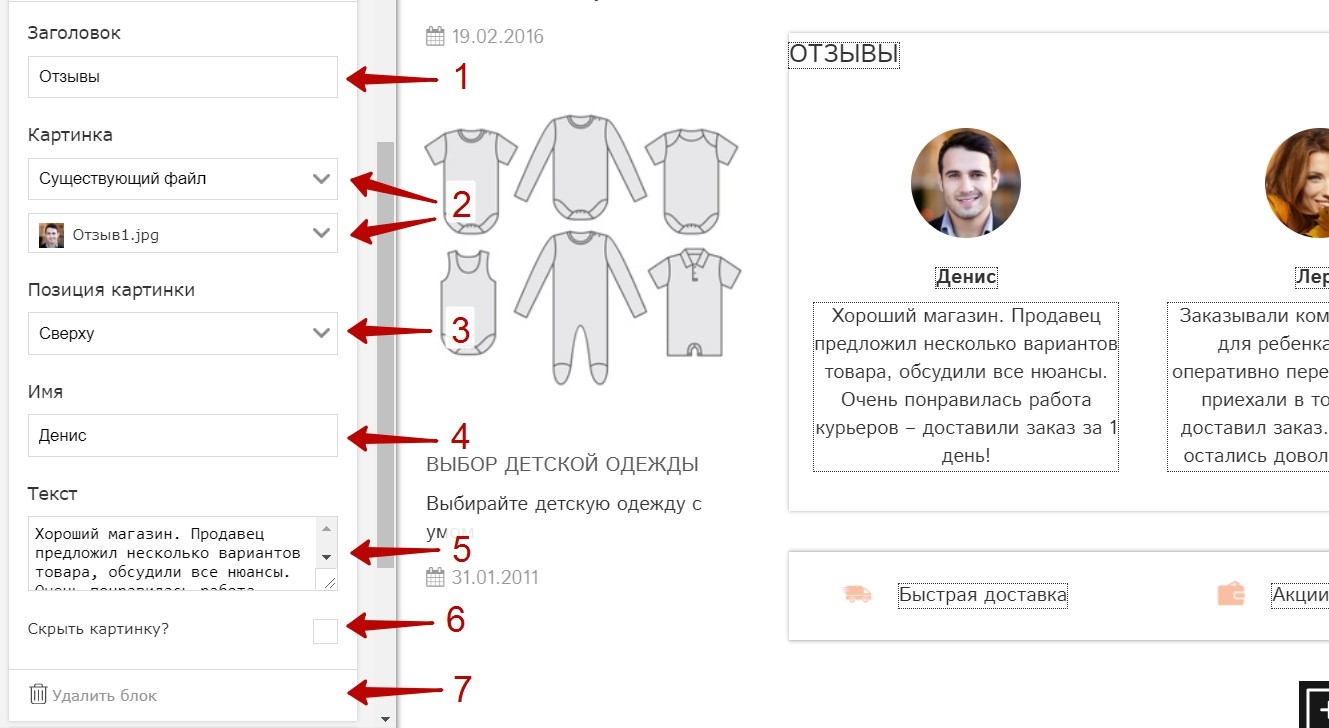
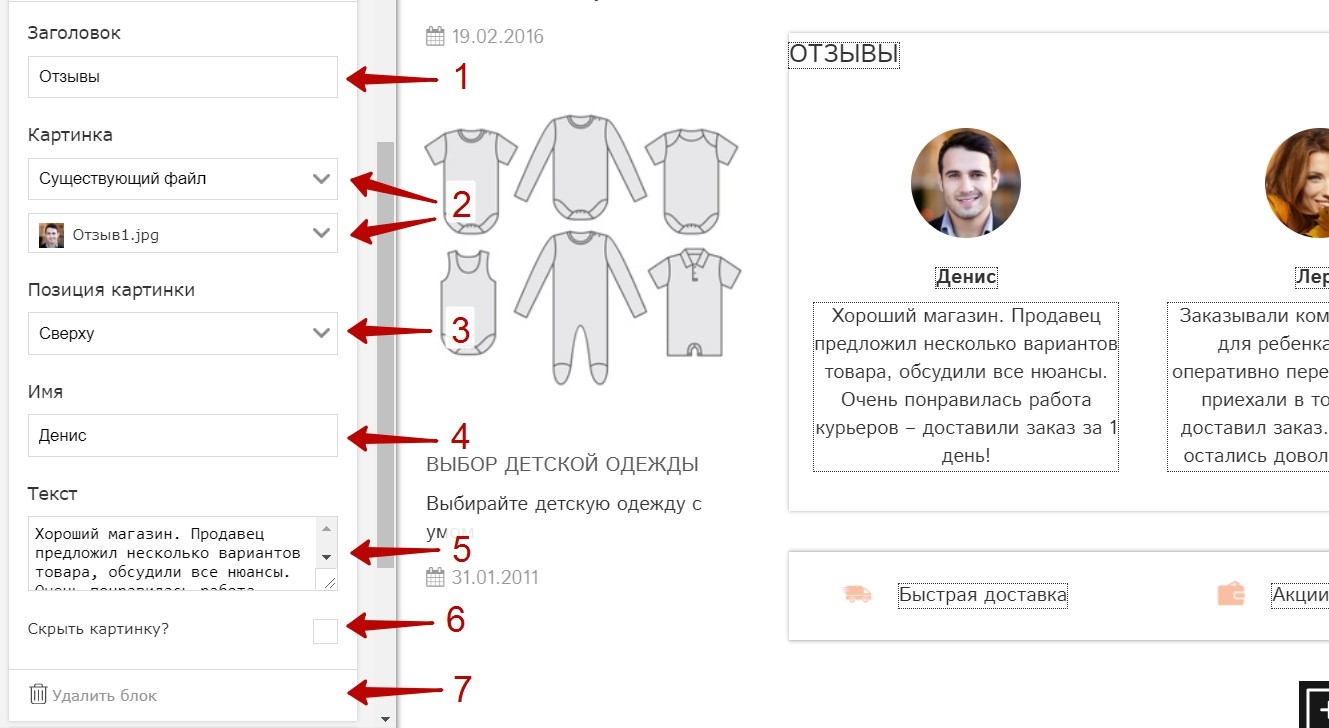
Отзывы
С помощью данного виджета вы можете выводить отзывы ваших покупателей. Каждый отзыв представлен в виде картинки, имени и текста. Кроме того, вы можете выводить любой контент в редактируемом блоке (текст отзыва).
Настройки блока:

- Заголовок. На сайте не отображается используется в качестве названия блока в настройках виджета.
- Картинка. В качестве изображения вы можете использовать существующий файл или загрузить новый.
- Позиция картинки относительно текста: сверху или слева.
- Имя. Текстовая строка (можно вводить только текст)
- Текст. Данное поле является редактируемым блоком, то есть сюда вы можете вставить любой код (например, код видео YouTube, и посетители вашего сайта смогут просматривать данное видео прямо у вас на сайте).
- Скрыть картинку. Если вам нужен данный блок, чтобы там отобразить некоторый контент, не содержащий картинку, вы можете скрыть загруженное изображение.
- С помощью этого пункта вы можете удалить данный отзыв.
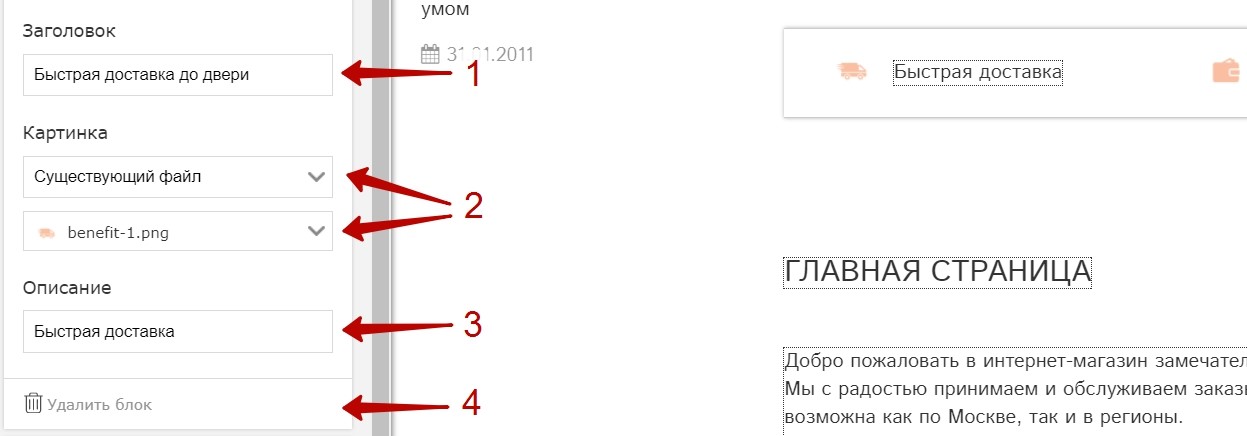
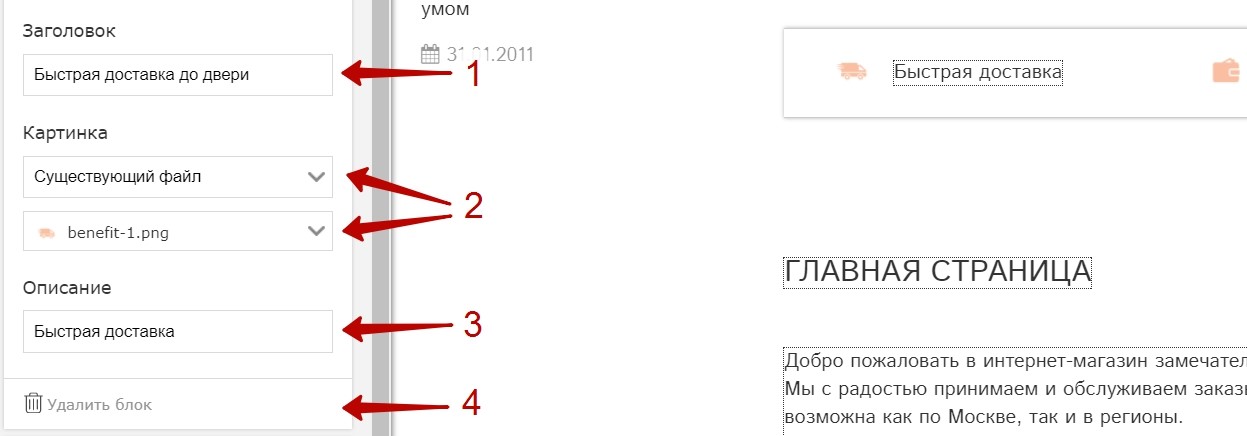
Преимущества компании
С помощью данного виджеты вы можете выводить на главной странице некоторый контент содержащий картинки с подписями (например, преимущества компании)
Настройки блока:

- Заголовок. На сайте не отображается используется в качестве названия блока в настройках виджета.
- Картинка. В качестве изображения вы можете использовать существующий файл или загрузить новый.
- Описание. Выводится на сайт рядом с картинкой.
- С помощью этого пункта вы можете удалить данный блок.
Для редактирования текстовых полей в виджетах Картинка с текстом, Отзывы и некоторых других полей на сайте (описание категории, редактируемы блоки в шапке сайта в некоторых темах и т. д.) вы можете воспользоваться WYSIWYG редактором. С помощью данного редактора можно форматировать текст, менять его цвет, задавать цвет фона, выравнивать текст, создавать списки, вставлять таблицы, ссылки, изображения, html-код и др.

Настройки
Перейдем к описанию вкладки «Настройки» панели настроек темы.
Настройки разбиты на несколько пунктов сгруппированных по смыслу. Рассмотрим их.
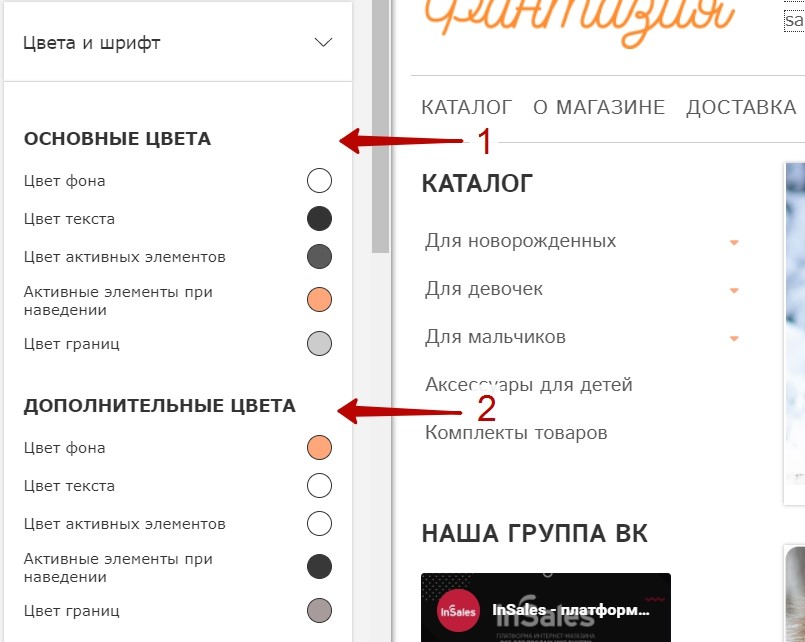
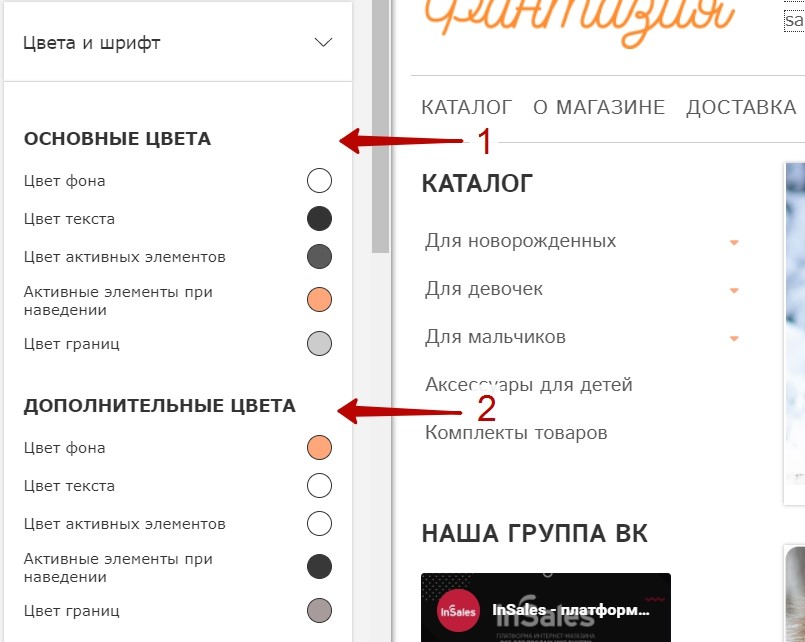
Цвета и шрифт
С помощью настроек цвета вы можете задать цветовую гамму вашего сайта. Использование двух цветовых схем (основная – 1 и дополнительная – 2) позволяет более индивидуально настроить ваш сайт.

- Цвет фона – задает цвет фона, например для шапки и футера или для фона всего сата
- Цвет текста - задает цвет текста на сайте
- Цвет активных элементов – задает цвет элементов, являющихся ссылками (ссылки в текста, кнопки, иконки)
- Активные элементы при наведении – задает цвет активных элементов, когда на них наведен курсор
- Цвет границ – задает цвет границ на сайте
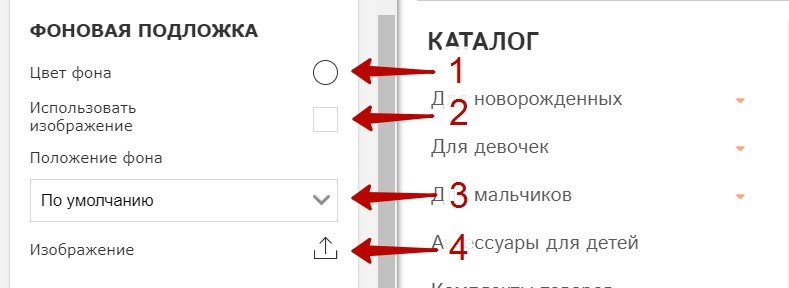
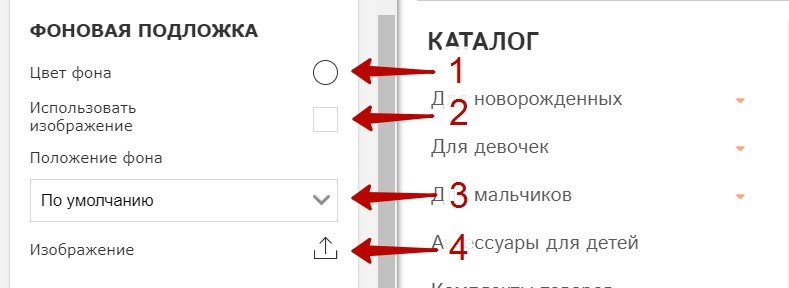
Настройки фоновой подложки позволяют задать цвет (или изображение) для сайта

- Цвет фона – позволяет настроить цвет фона на сайте
- Использовать изображение – чек-бокс (использовать для сайта в качестве фона изображение или цвет, который вы выбрали в первом пункте)
- Положение фона. Если в качестве фона вы используете изображение, то с помощью данной настройки можно выбрать формат того, как эта картинка будет отображаться на сайте (по умолчанию, замостить, растянуть)
- Изображение. С помощью этого пункта можно задать фоновыое изображение.
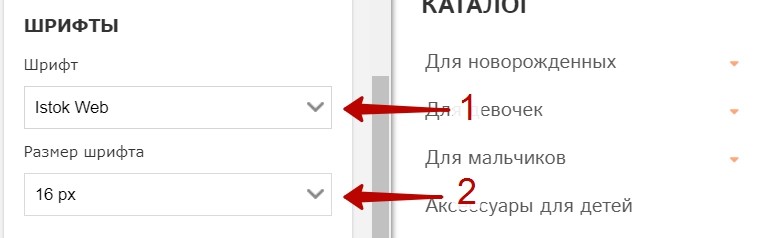
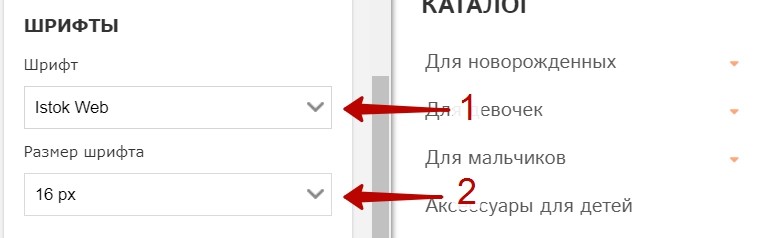
Шрифты

- С помощью выпадающего списка вы можете выбрать шрифт на сайт
- С помощью выпадающего списка вы можете задать размер шрифта
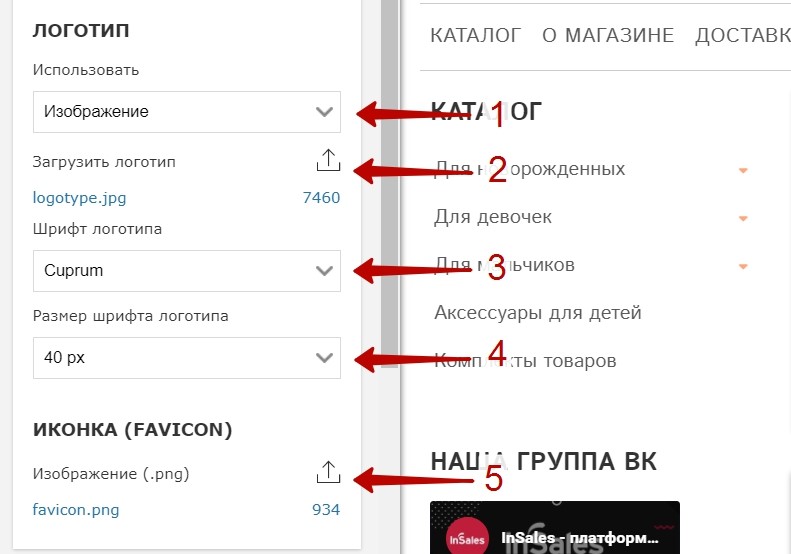
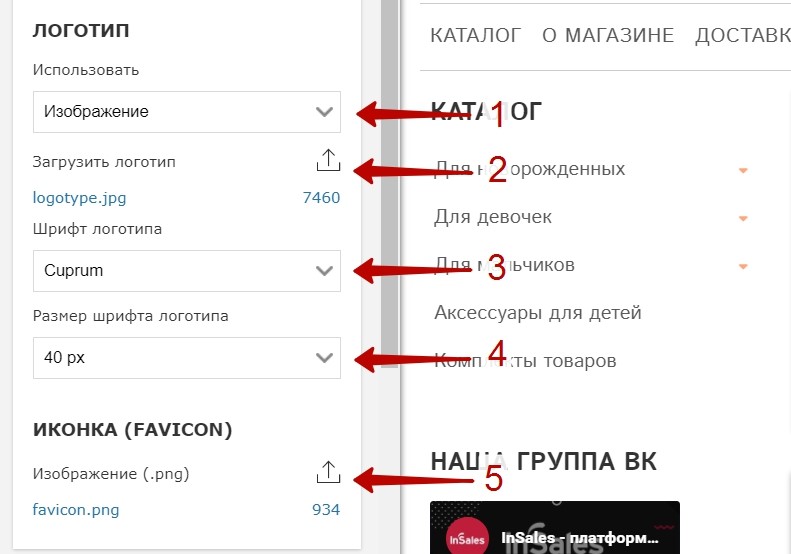
Логотип и иконка

- С помощью выпадающего списка вы можете задать то, что будет отображаться в качетсве логотипа (изображение или название сайта)
- Загрузить логотип. С помощью данного пункта вы можете задать изображение для логотипа (если в первом пункте выбрана настройка «Изображение»)
- С помощью выпадающего списка вы можете выбрать шрифт логотипа (если в первом пункте выбрана настройка «Название сайта»)
- С помощью выпадающего списка вы можете задать размер шрифта логотипа (если в первом пункте выбрана настройка «Название сайта»)
- С помощью данного пункта вы можете загрузить иконку (favicon) для вашего сайта
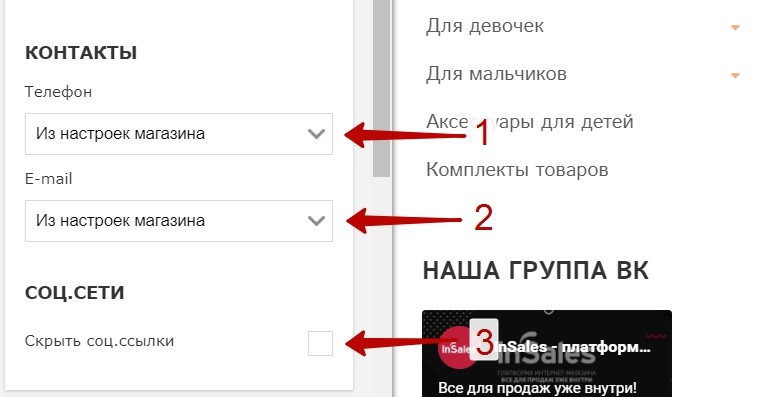
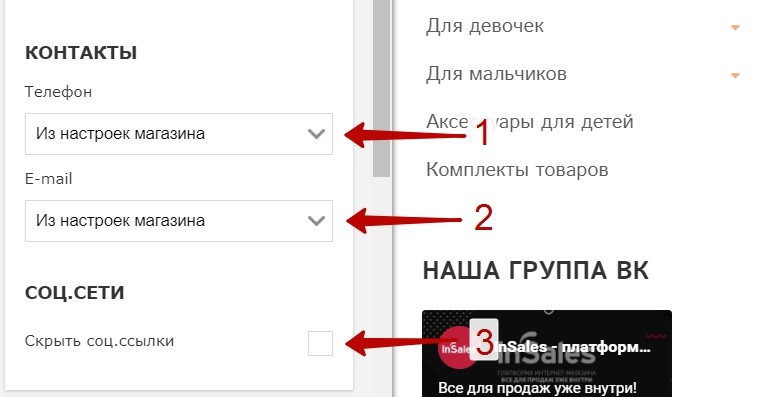
Контакты и сети

- Телефон. С помощью выпадающего списка вы можете задать то, откуда будут браться данные для телефона в шапке (для некоторых тем и в подвале) сайта: из настроек магазина, редактируемого блока. Также телефон можно скрыть.
- E-mail. С помощью выпадающего списка вы можете задать то, откуда будут браться данные для e-mail в шапке (для некоторых тем и в подвале) сайта: из настроек магазина, редактируемого блока. Также e-mail можно скрыть.
- Скрыть соц. ссылки – чек-бокс (позволяет скрыть ссылки на социальные сети в футере сайта.
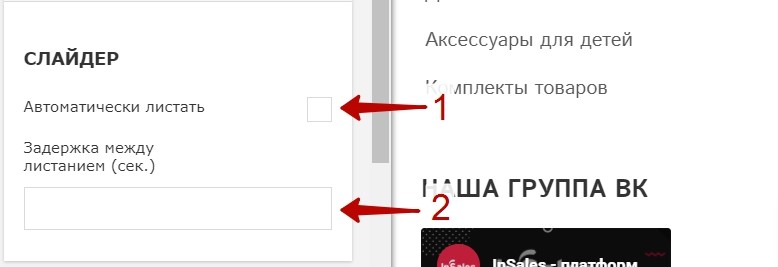
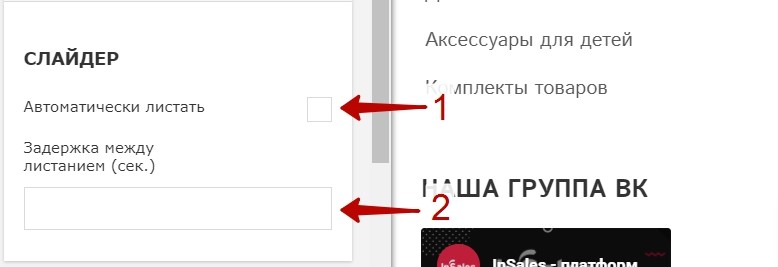
Главная страница

- Автоматически листать – чек-бокс (настраивает пролистывание виджета Слайдер – вручную или автоматически)
- Задержка между листанием. В этом пункте можете задать период задержки в секундах между пролистыванием слайдов (если в пункте один установлена галочка).
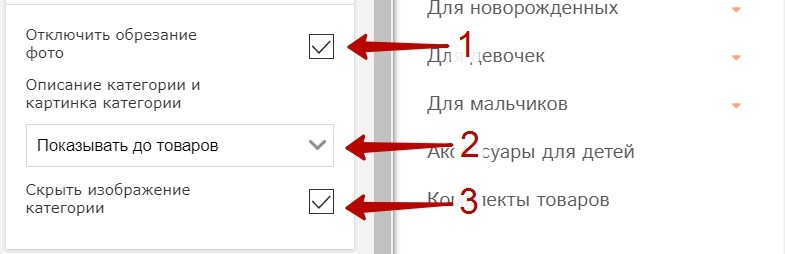
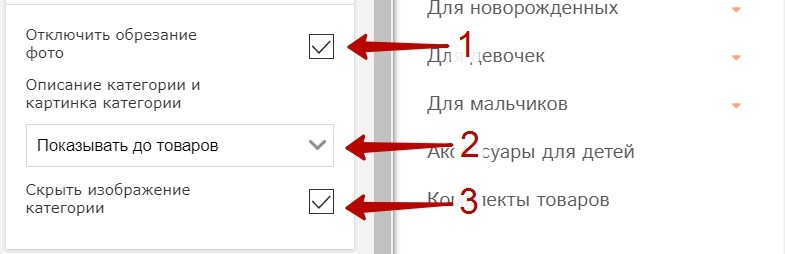
Страница каталога товаров

- Отключить обрезание фото – чек-бокс (если установлена галочка, то изображения будут выводить как есть, если нет, то изображения будут вписаны в квадрат)
- С помощью выпадающего списка вы можете задать положение изображение и описание категории относительно товаров (показывать до товаров или показывать после товаров)
- Скрыть изображение категории – чек-бокс (с помощью этого пункты вы можете выбрать скрывать изображение категории на странице категории или показывать его)
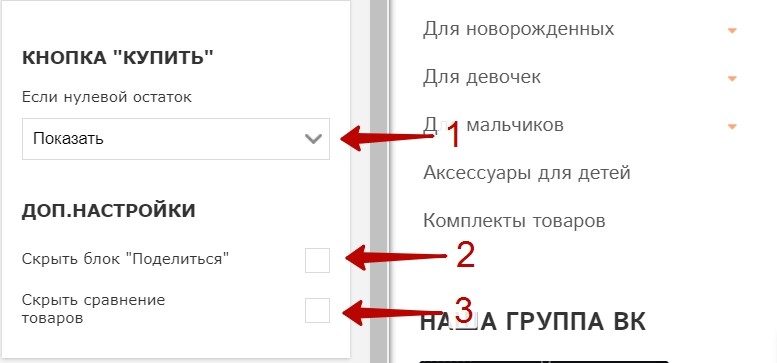
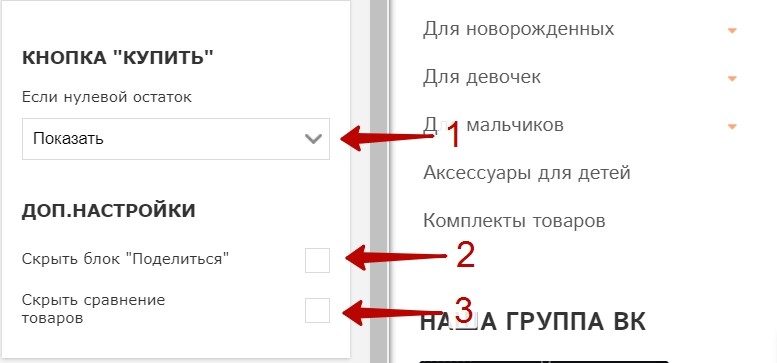
Страница товара

- С помощью выпадающего списка вы можете настроить вывод кнопки «Купить» на странице товара при его нулевом остатке (показывать, скрывать или показывать кнопку предзаказ)
- Скрыть блок «Поделиться» - чек-бокс (скрывает иконки социальных сетей со страницы товаров)
- Скрыть сравнение товаров – чек-бокс (отовсюды скрвает функционал сравнения товаров – со страницы товаров, из шапки)
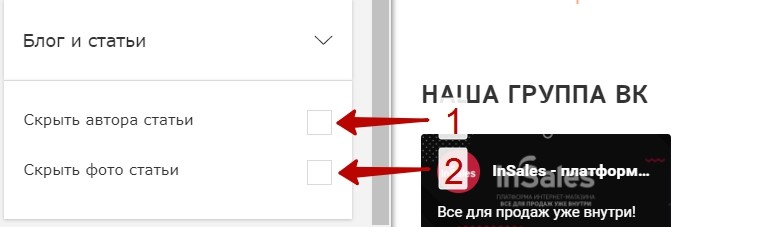
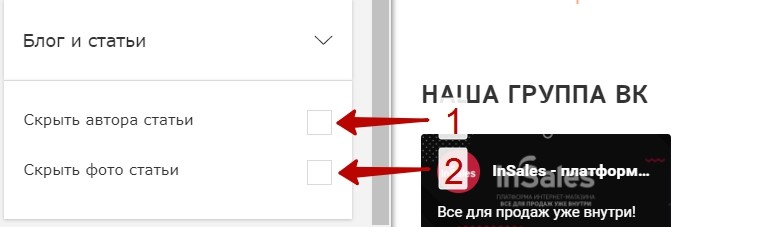
Блог и статьи

- Скрыть автора статьи – чек-бокс (скрывает автора статьи со страницы блоги и со страницы статьи)
- Скрыть фото статьи – чек-бокс (скрывает изображение статьи со страницы статьи)