- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Размеры изображений
| Фото товара в категории |
Фото товара на странице товара | Слайдер |
Логотип |
|||
| 230х230 | 370х370 | 700х263 | 300х75 | |||
Подключение элементов (указаны идентификаторы объектов):
| Панель меню | Панель блоков | Спецкатегории | ||
|
Верхнее меню main-menu Нижнее меню footer |
Баннеры на внутренних в левой колонке news
|
Товары на главной frontpage
|
||
Настройки:
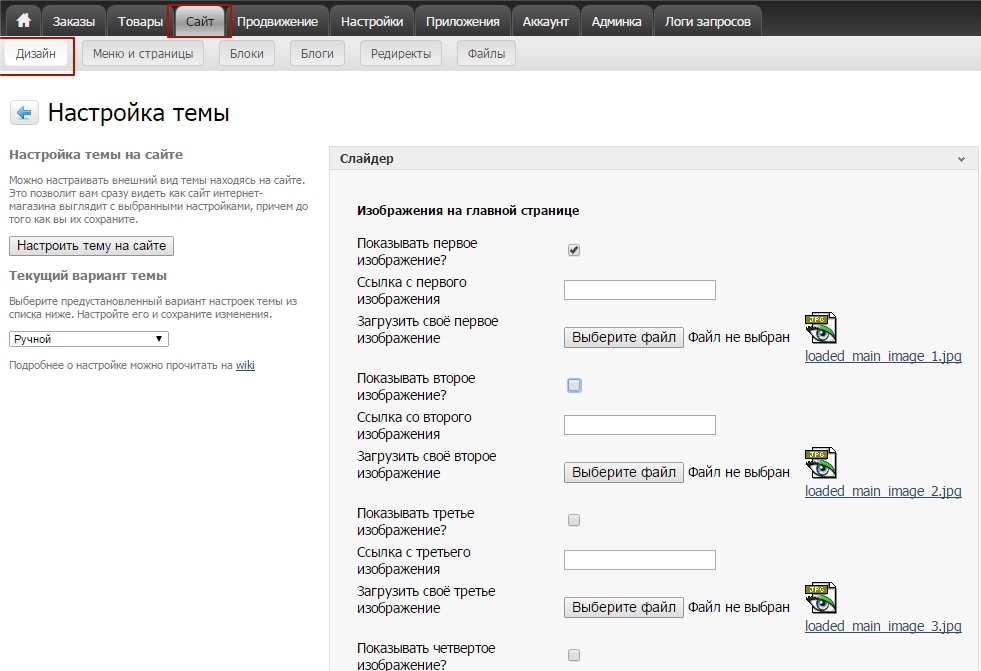
Загрузить свои картинки в слайдер вы можете в разделе Сайт-Дизайн-Настройки темы-Слайдер

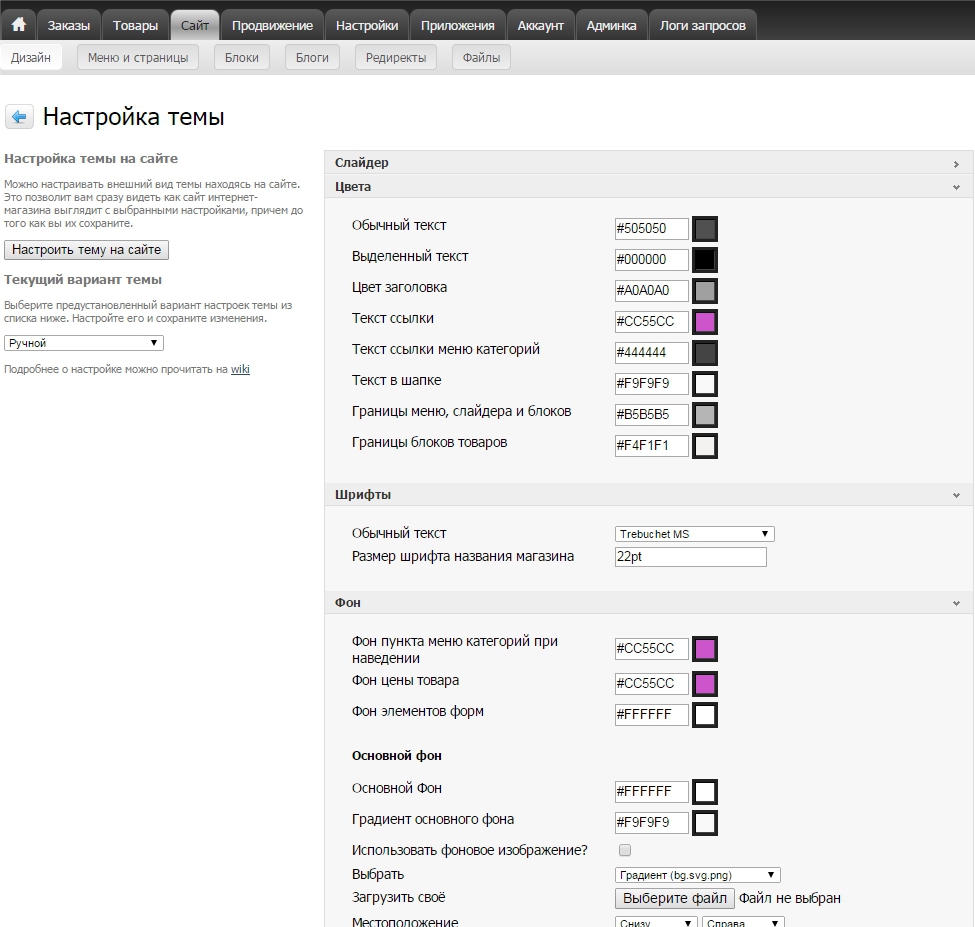
Подобрать цвет, шрифт и фон сайта вы можете в разделе Сайт-Дизайн-Настройки темы Цвета, Шрифты и Фон - соответственно.

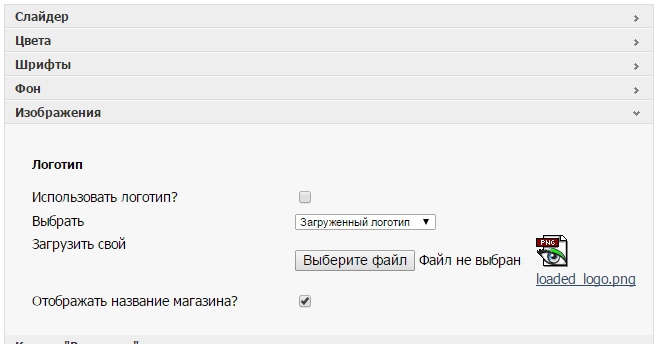
Загрузить свой логотип вы можете в разделе Сайт-Дизайн-Настройки темы- Изображения:

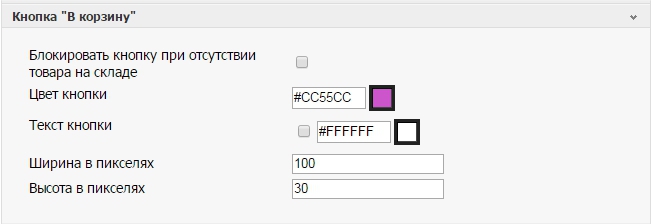
Настроить поведение и внешний вид кнопки "Купить", вы можете в разделе Сайт-Дизайн-Настройки темы-Кнопка "В корзину". Если у товара нулевой остаток и отмечена опция "Блокировать кнопку при отсутствии товара на складе", то товар нельзя добавить в корзину, если же опция не выбрана, то товар можно купить, даже если его нет на складе:

Включить/выключить вывод артикула товара можно в разделе Сайт-Дизайн-Настройки темы-Артикул:

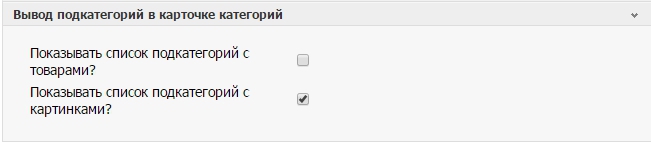
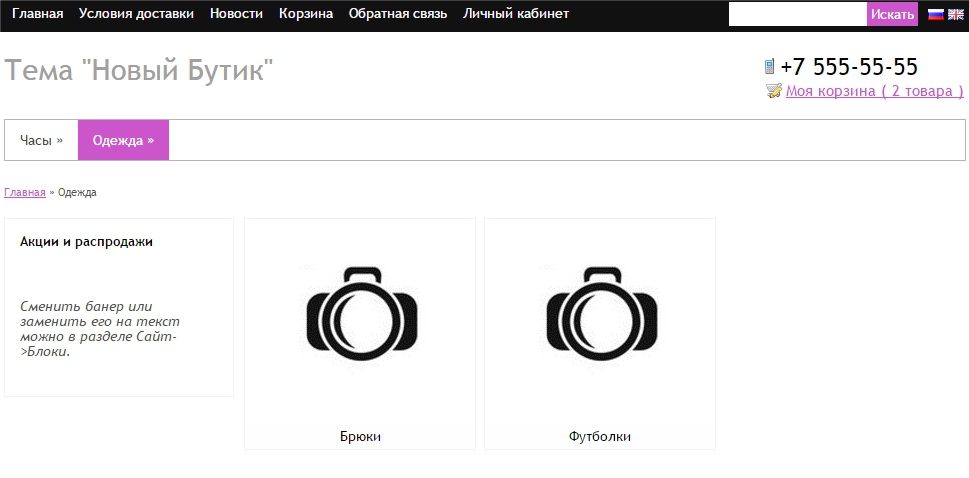
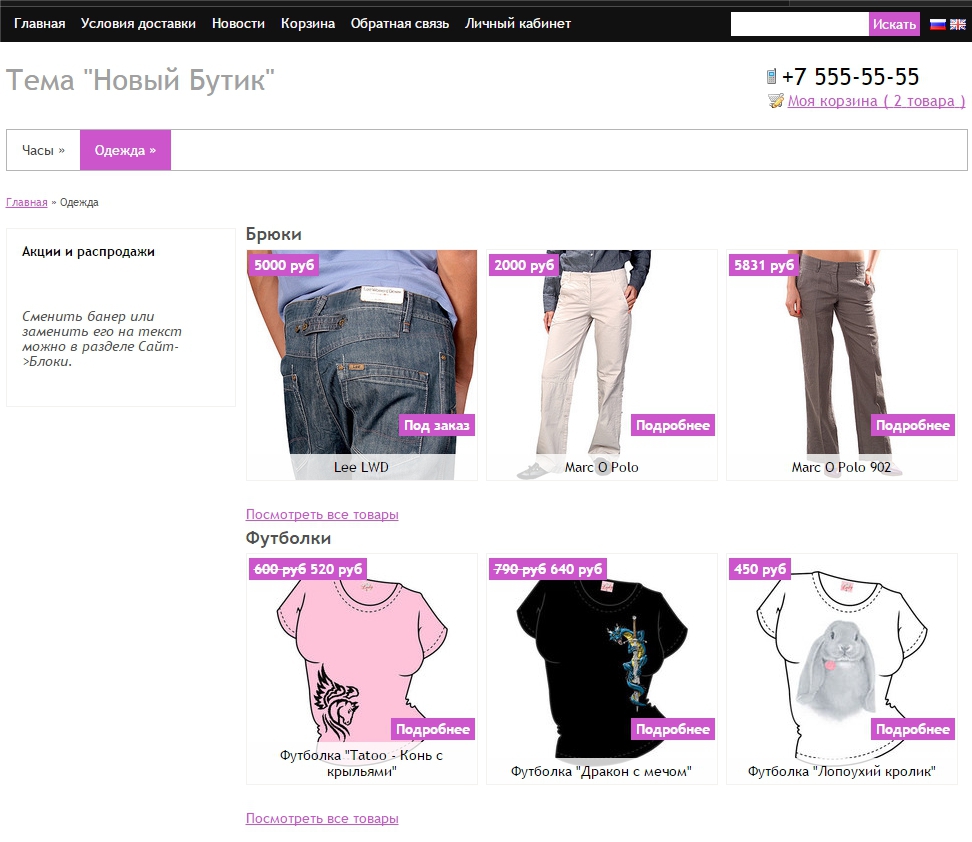
Если у категории есть подкатегории с товарами, то настроить выбор варианта отображения можно в разделе Сайт-Дизайн-Настройки темы-Вывод подкатегорий в карточке категорий:




Особенности:
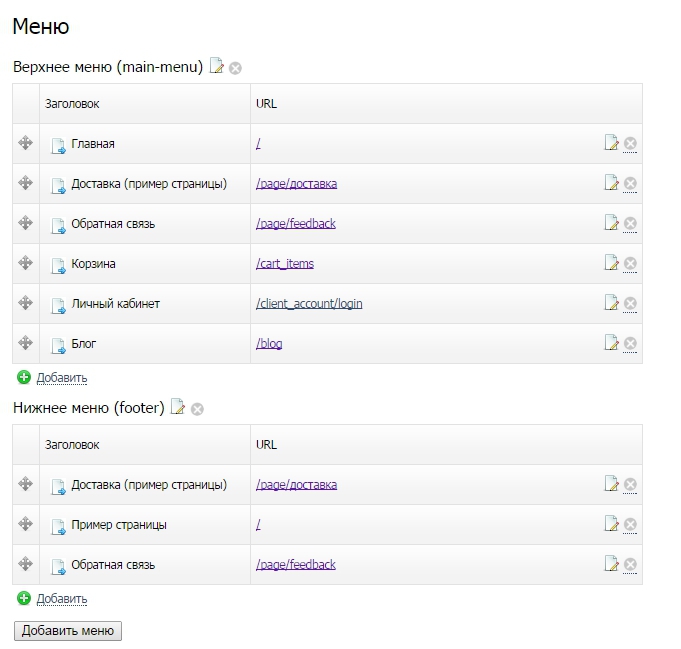
Настройка верхнего и нижнего меню производится в разделе Сайт-Меню и страницы:

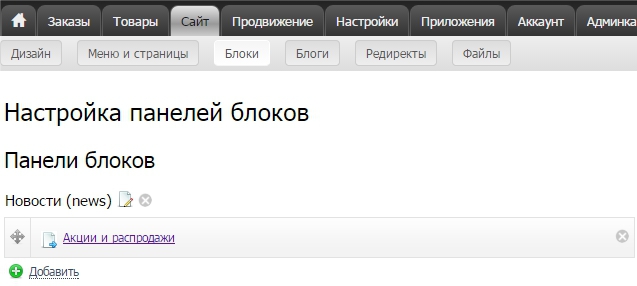
Для размещения блока в боковой панели сайта, необходимо добавить его в панель блоков Новости (news) в разделе Сайт-Блоки:


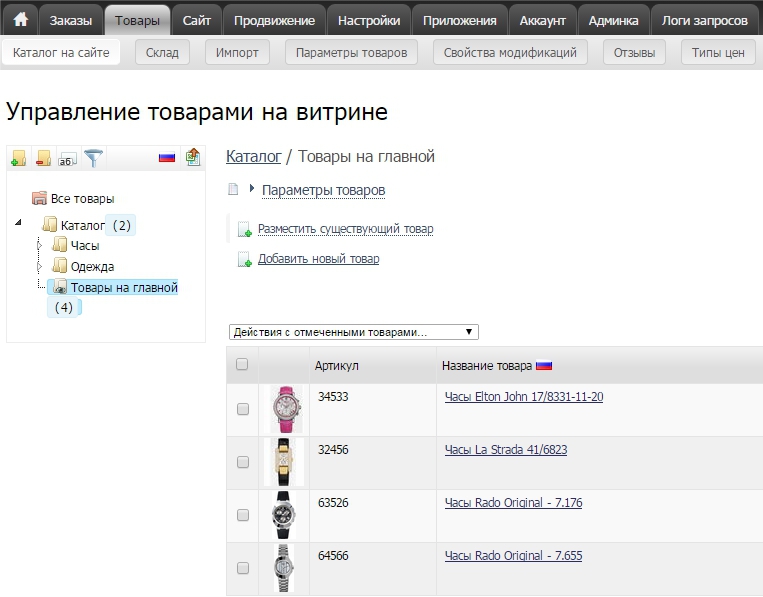
Для размещения товаров на главной странице сайта, необходимо добавить их в категорию "Товары на главной" в разделе Товары-Каталог на сайте: