- Каналы продаж
- Возможности
- Тарифы
- Переезд на InSales
- Партнеры
- Помощь
Эти две бесплатные адаптивные темы оформления различаются лишь цветами и шрифтами. Поэтому мы решили объединить их описание в одно на примере темы "Кондитер". Список основных возможностей тем можно посмотреть здесь.
Давайте посмотрим на возможности настройки на наглядных примерах
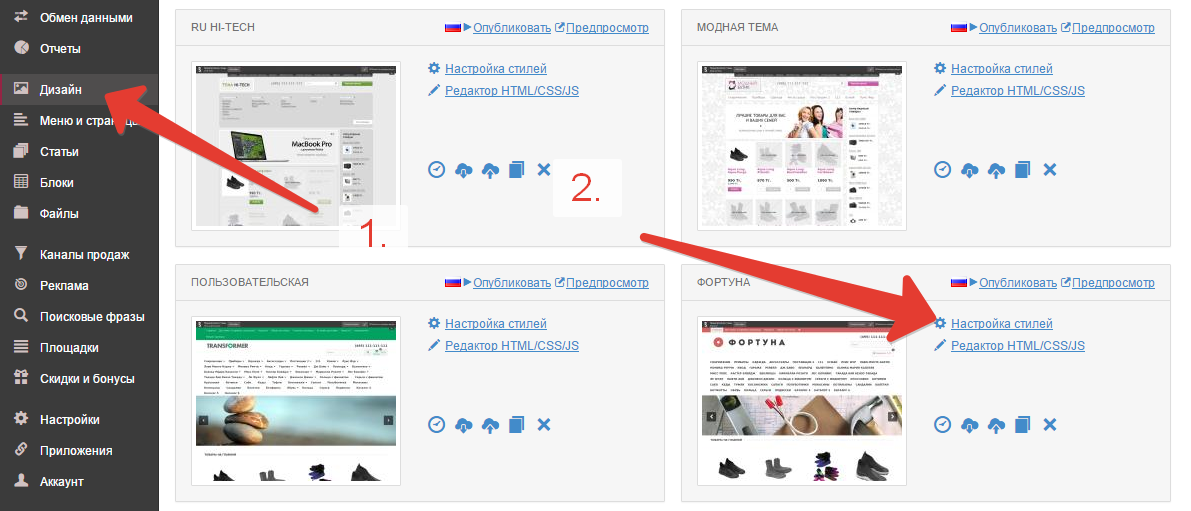
Первое что обычно хочется поменять - это логотип, картинки слайдера и цветовую гамму сайта. Сделать это достаточно просто. Перейдите в бэк-офисе в раздел "Дизайн" и нажмите ссылку "Настройка стилей" у редактируемой темы оформления:

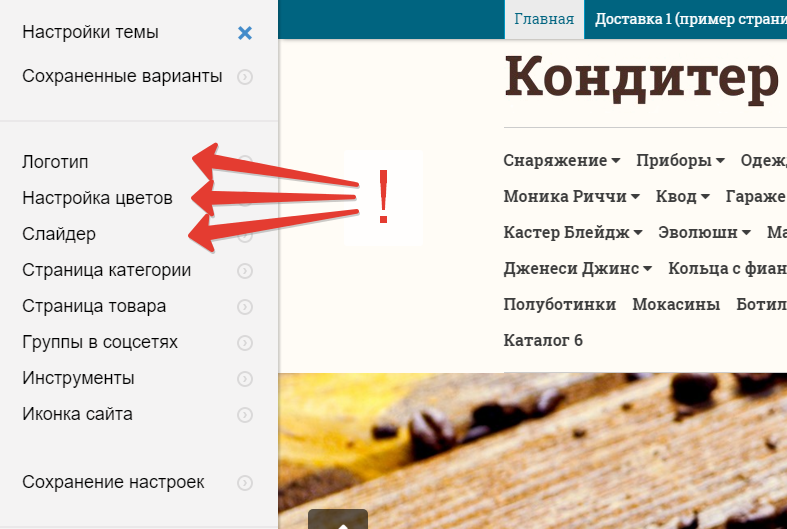
Откроется главная страница вашего сайта с панелью настройки в левой части:

Для смены логотипа откройте соответствующий блок настроек.
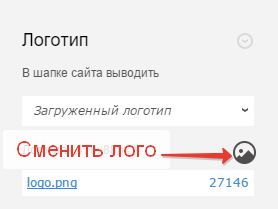
Загрузить свой логотип можно нажав на кнопку, отмеченную стрелкой на скриншоте ниже:

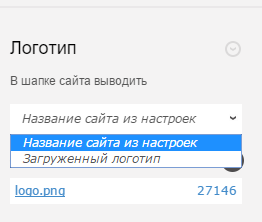
Если вы хотите вместо логотипа использовать название сайта заданное в Настройках магазина - нажмите на выпадающий список над иконкой загрузки и выберите вариант "Название сайта из настроек"

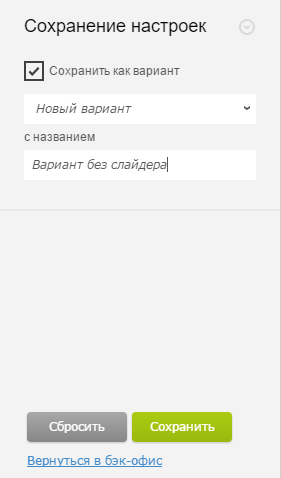
Чтобы увидеть внесённые изменения нажмите на кнопку "Сохранить" в нижней части блока настроек темы. Если вы при этом хотите сохранить настройки в качестве одно из вариантов - откройте блок "Сохранение настроек", отметьте чекбокс "Сохранить как вариант", выберите вариант или создайте новый, задав ему название. И после этого нажмите кнопку "Сохранить":

Следующий этап - замена картинок в слайдере.
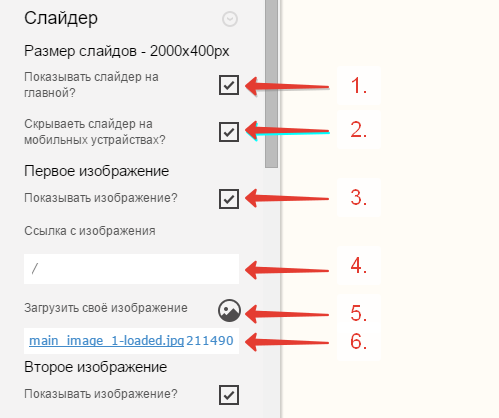
Для этого откройте раздел настроек темы "Слайдер" и вы увидите 5 однотипных блоков для 5 слайдов.
Перед блоком настройки первого слайда расположены чекбоксы отключения слайдера:

1. Этот чекбокс определяет, будет ли вообще показываться слайдер на главной странице.
2. Этот чекбокс позволяет отключить показ слайдера только на адаптированной для мобильных устройств версии сайта.
3. Этот чекбокс позволяет отключить любой слайд
4. Позволяет задать произвольную ссылку для слайда. Чаще всего используется для направления посетителя магазина в определенный раздел.
5. Позволяет загрузить новое изображение в слайд.
6. Открывает текущую картинку в полный размер.
Пункты 3-6 одинаковы для всех пяти слайдов.
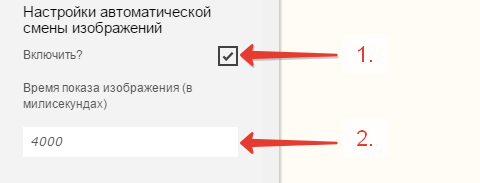
В нижней части блока настроек слайдера есть ещё две настройки:

1. Этот чекбокс разрешает или запрещает автоматическое переключение слайдов. Бывает нужно, когда вы хотите привлечь внимание ко всему слайдеру, например, сделав на первом слайде заманчивое предложение полистать остальные слайды. Позволяет подробно рассказать о каком-либо "сладком" предложении для пользователя.
2. Позволяет настроить скорость переключения слайдов. 1000 миллисекунд = 1 секунда.
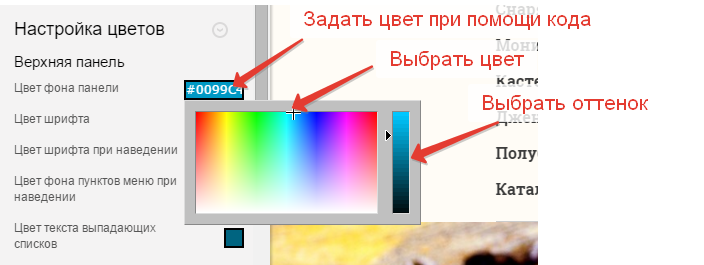
Настройка цветовой гаммы сайта.
Это пожалуй самый обширный раздел настроек. Вы можете изменить буквально всё. Подробно останавливаться на каждой настройке нет никакого смысла - их назначение понятно из названий. Отдельно нужно сказать, что цвета можно задавать как специальным инструментом выбора цвета, так и при помощи hex кода цвета, если вы выбрали его заранее.

Страница категории
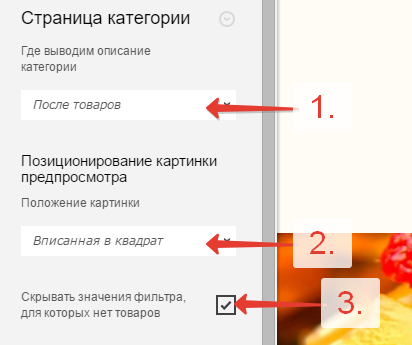
Здесь всего три настройки:

1. Позволяет задать место размещения для описания категории. Если описание длинное и предназначено, в первую очередь, для поисковых роботов, то лучше размещать его после товаров. Если описание предназначено для людей - размещайте перед списком товаров.
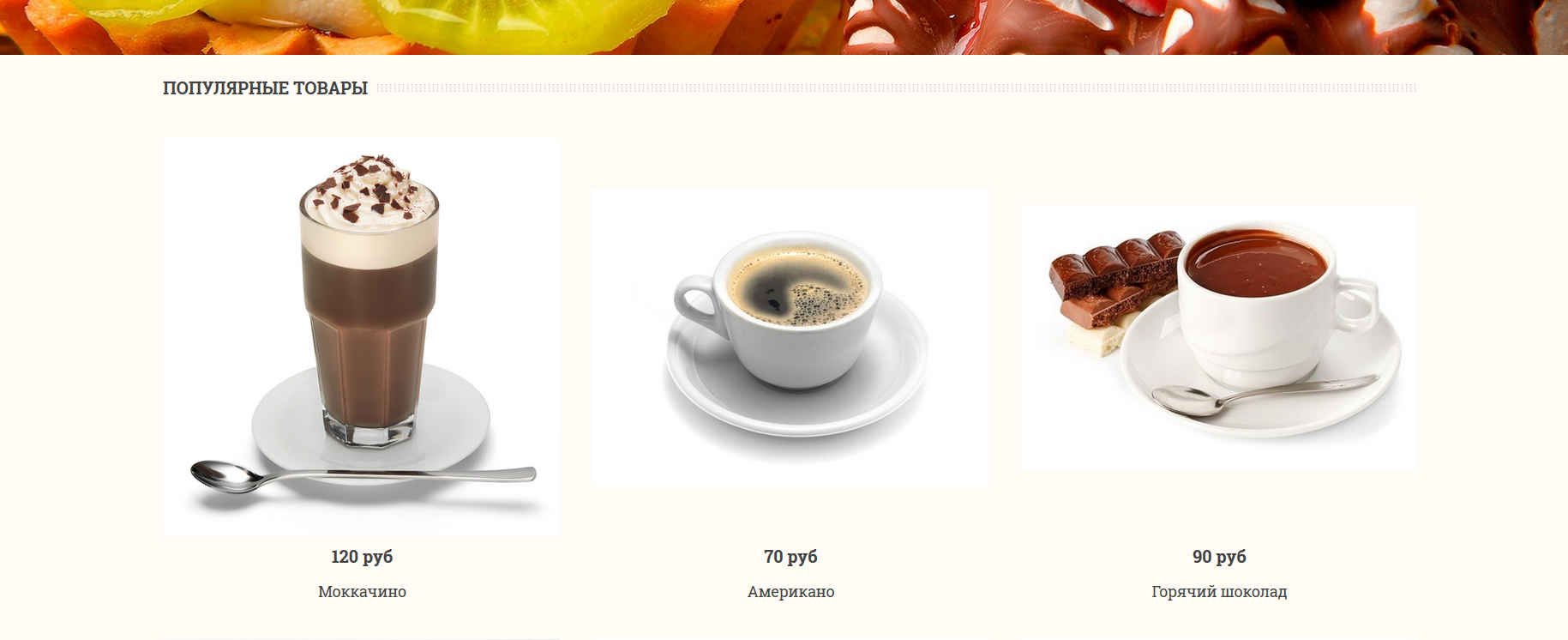
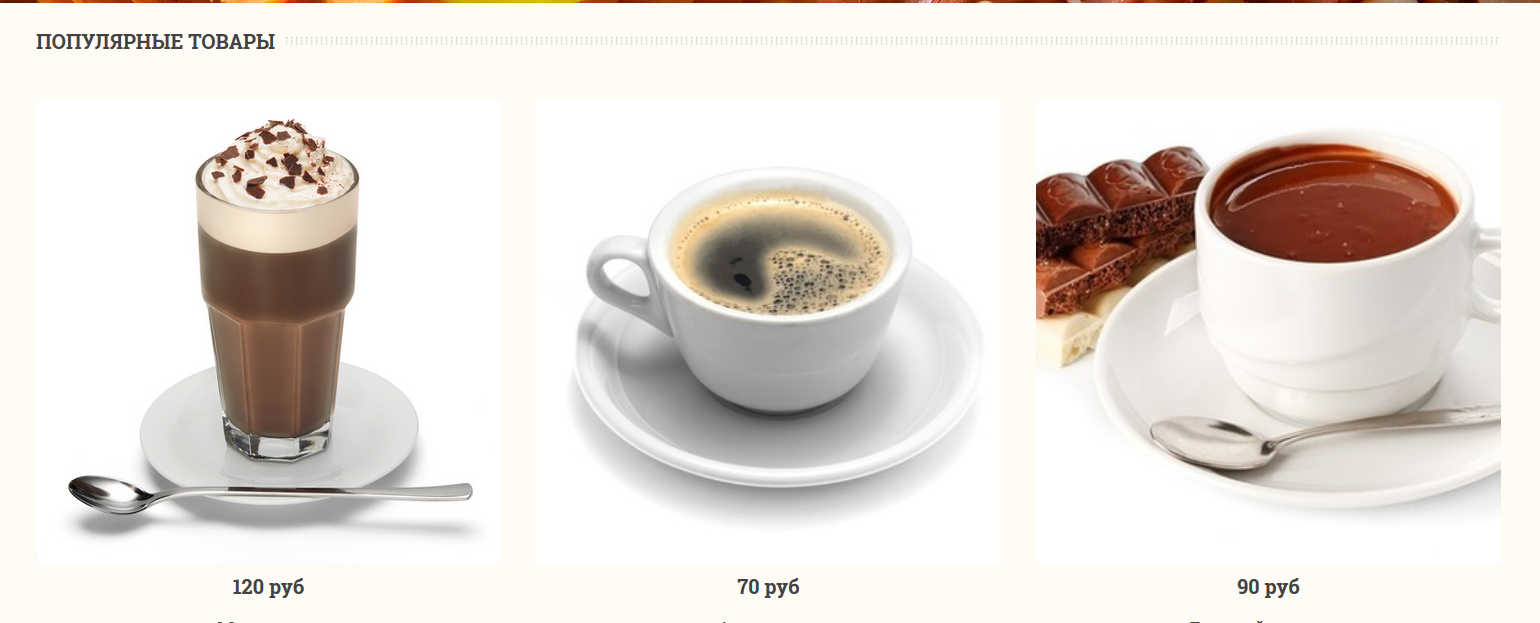
2. Здесь есть два варианта - "Вписанная в квадрат" и "Квадрат из центра". В первом случае картинка показывается с оригинальным соотношением сторон, во втором - строго с квадратными сторонами. Примеры - на скриншотах ниже

Вписанная в квадрат

Квадрат из центра
3. Эта настройка, соответственно, скрывает значения фильтра, для которых нет товаров в текущей категории.
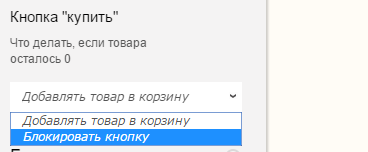
Страница товара
Здесь всего одна настройка - что делать, если у товара нулевой остаток - добавлять его в корзину или блокировать кнопку.

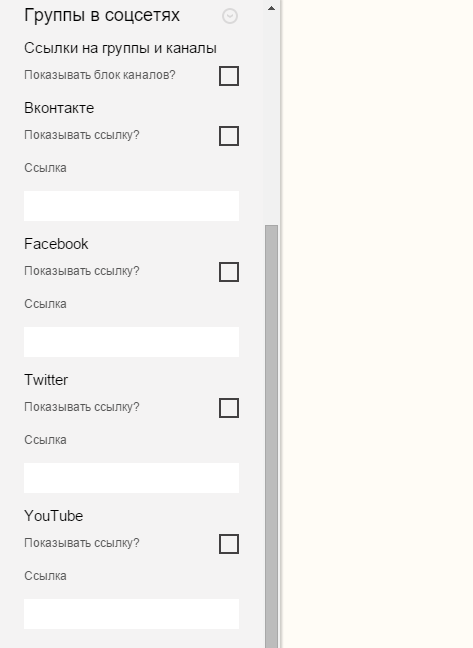
Группы в соцсетях
Для самых популярных соцсетей (кроме одноклассников) можно включить значок со ссылкой на вашу группу. Ставите галочку, вписываете ссылку, всё просто.

Инструменты
Здесь всего один чекбокс - показывать ли код для заказа по телефону? При этом это крайне важный чекбокс, если вы хотите отслеживать, из каких источников пришёл к вам заказ, оформленный по телефону.

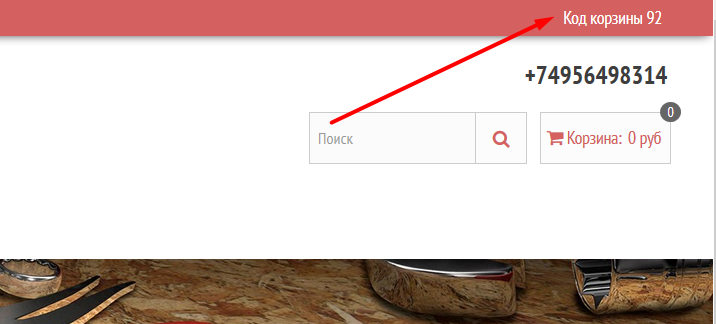
Как пользоваться этим инструментом? Когда клиент звонит вам по телефону и говорит, что хочет заказать, вы просите его указать код корзины, который он может найти найти рядом с иконкой корзины в правом верхнем углу, вот здесь (тема Fortuna):

В теме Кондитер код корзины находится в одной строке с поиском и корзиной.
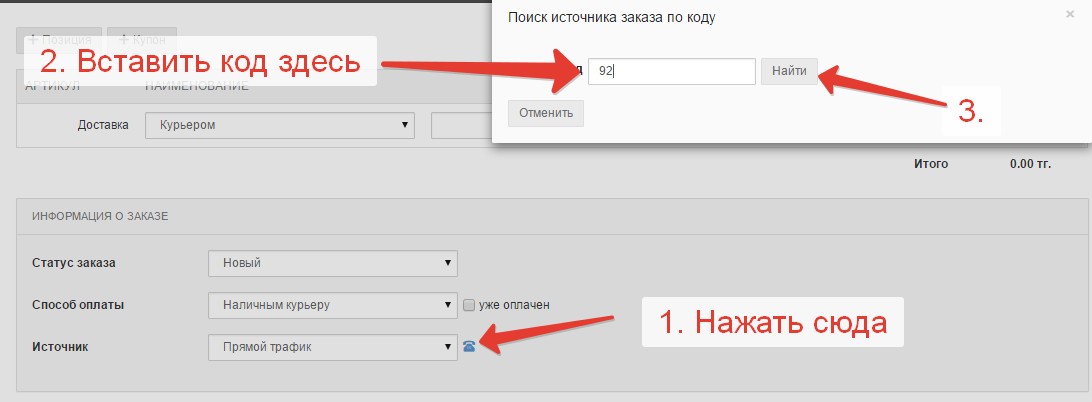
Оформляя заказ вы вписываете этот код в карточке заказа вот здесь:

После нажатия на кнопку "Найти" в поле "Источник" вы увидите источник, откуда пришёл ваш заказчик.
Иконка сайта
Здесь вы можете задать свою иконку, которая отображается в результатах поиска, а также на вкладках браузера:


Нажмите на круглый значок, чтобы загрузить свою иконку и на ссылку с названием файла, чтобы посмотреть, какая иконка загружена сейчас.

Внимание! В результатах поиска иконка может обновляться вплоть до нескольких недель, поэтому не стоит беспокоиться, если вы какое-то время будете видеть в Яндексе старую иконку.
Сохранение настроек
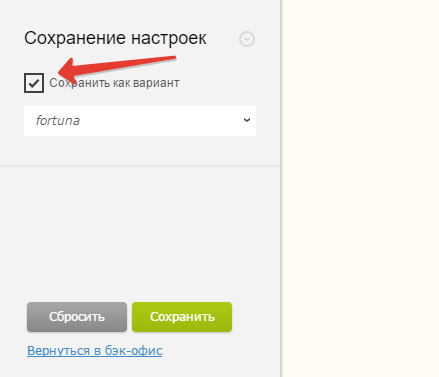
Как говорилось выше, настройки можно сохранить в качестве варианта. Для этого отметьте чекбокс, отмеченный на скриншоте стрелочкой, выберите куда сохранить вариант или создайте новый и нажмите на кнопку "Сохранить". Кнопка "Сбросить" сбрасывает только те настройки, которые вы не сохранили в рамках текущей сессии изменений.

На этом настройки тем "Fortuna" и "Кондитер" заканчиваются. Если вам понадобятся какие-либо специальные настройки - обращайтесь в техническую поддержку или к нашим партнёрам разработчикам.
Ключевые слова: фортуна, confectioner, адаптивная тема, адаптив